By: Lo Bénichou
Last week, BuzzFeed’s Lam Thuy Vo published a story with support from Mapbox, which explores the demographics of displacements in gentrifying cities. From Atlanta to Oakland, the maps show a disproportionate change in black residents specifically being pushed out of neighborhoods by white populations from 2000 to 2017.
To better understand the stats and the changes over time, we built an interactive map enabling readers to explore each city and toggle between the different populations.

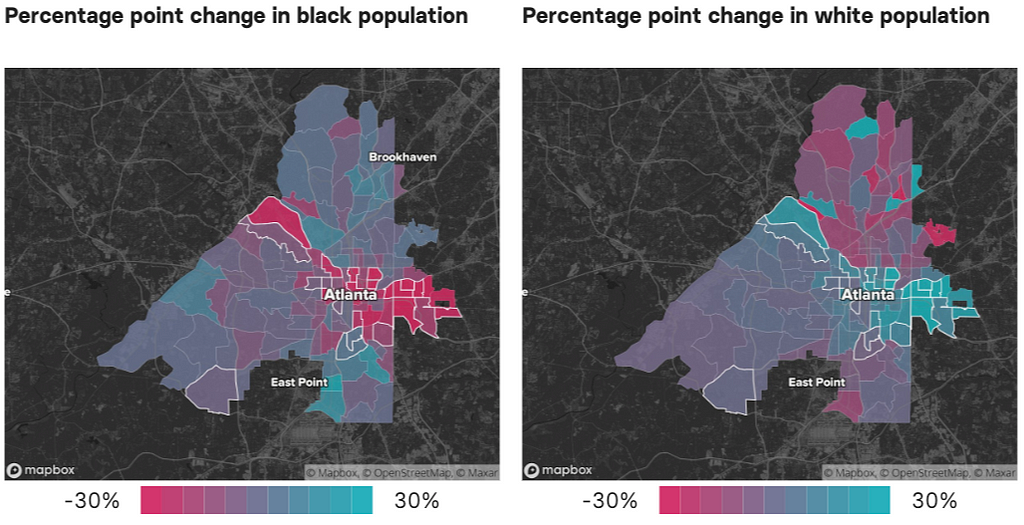
We also used style parameters in the Static Images API to display side-by-side snapshots for the five cities — Baltimore, Oakland, Atlanta, New York City, and DC — highlighting the differences between black and white demographic changes over time.
With style parameters, you can add a layer or filter features by passing the addLayer or addFilter in the Static Images API url.
Here is what the url looks like for DC with a layer showing changes in black population:
https://api.mapbox.com/styles/v1/mapbox/dark-v8/static/-77.0375,38.89602,10.8/1280x800@2x?before_layer=waterway-label&addlayer=%7B%22id%22:%22gentrification-washington%22,%22type%22:%22fill%22,%22source%22:%7B%22type%22:%22vector%22,%22url%22:%22mapbox://lamvo.bf-washington%22%7D,%22source-layer%22:%22bf-washington%22,%22paint%22:%7B%22fill-color%22:%5B%22case%22,%5B%22!=%22,%5B%22get%22,%22pct_black_alone_change%22%5D,null%5D,%5B%22interpolate%22,%5B%22linear%22%5D,%5B%22to-number%22,%5B%22get%22,%22pct_black_alone_change%22%5D%5D,-30,%22%23E62864%22,0,%22%23757797%22,30,%22%2318BBC3%22%5D,%22rgba(140,%20140,%20140,%200)%22%5D,%22fill-opacity%22:0.8%7D,%22filter%22:%5B%22%3E%22%2C%5B%22get%22%2C%22total_population_17%22%5D%2C10%5D%7D&access_token=YOUR_ACCESS_TOKEN
Yes, that’s a lot of stuff. Let’s break it down:
- https://api.mapbox.com/styles/v1/: This is where we specify the API endpoint
- mapbox/dark-v8: This is where we specify the username and the map style id. If you use a custom style, replace mapbox with your username, and dark-v8 with the style id
- static/-77.0375,38.89602,10.8/1280x800@2x: This is where we set the longitude, latitude, zoom, and the size of the image
- ?before_layer=waterway-label: Here we specify where we want our layers to be. In this case, I want my layer to be placed before the layer called waterway-label
- &addlayer=%7B%22id%22:%22gentrification-washington%22,%22type%22:%22fill%22,%22source%22:%7B%22type%22:%22vector%22,%22url%22:%22mapbox://lamvo.bf-washington%22%7D,%22source-layer%22:%22bf-washington%22,%22paint%22:%7B%22fill-color%22:%5B%22case%22,%5B%22!=%22,%5B%22get%22,%22pct_black_alone_change%22%5D,null%5D,%5B%22interpolate%22,%5B%22linear%22%5D,%5B%22to-number%22,%5B%22get%22,%22pct_black_alone_change%22%5D%5D,-30,%22%23E62864%22,0,%22%23757797%22,30,%22%2318BBC3%22%5D,%22rgba(140,%20140,%20140,%200)%22%5D,%22fill-opacity%22:0.8%7D,%22filter%22:%5B%22%3E%22%2C%5B%22get%22%2C%22total_population_17%22%5D%2C10%5D%7D: This is our layer, encoded for the url
- &access_token=YOUR_ACCESS_TOKEN: And this is where you’d specify an access token
The Static Images API addLayer parameter is the equivalent of addLayer in Mapbox GL JS, except it is encoded in order to pass it as an argument in our url. Here is what it would look like in Mapbox GL JS:
Style parameters are a great tool for quickly iterating through data and dynamically creating snapshots. However, there are still a few limitations that require workarounds. For example, in this map, I had to add a layer in the style in order to show the tracts boundaries and style them appropriately because you can only pass one layer per request. Style parameters also limit you to the browser’s character limits for a url. Here’s my function to build the Static Images API url for black and white in each city:
To get started now, try testing style parameters in our newly updated Static Images API playground. You can practice using addLayer while having your API requests validated in real time.
Maps feature data from Mapbox and OpenStreetMap and their data partners.
BuzzFeed x Mapbox: Mapping gentrification using the Static Images API was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.