By: Asheem Mamoowala
The latest GL JS release (v1.6.0) introduces new features and improvements, including the ability to search arrays and strings, and to show rich text labels on your map. Check out the demos below to see the new features, and see the changelog for a complete list of what’s new.
Inline Images
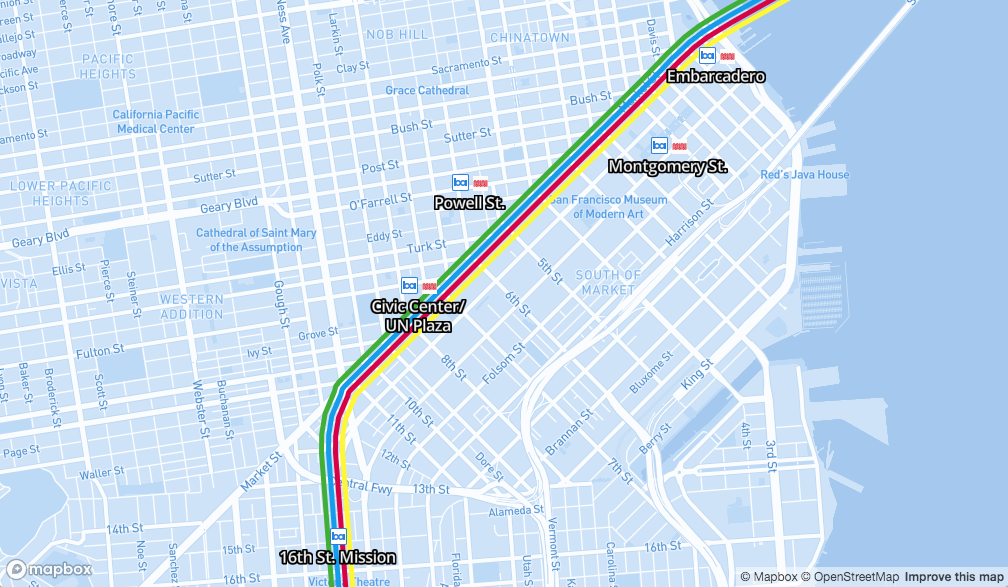
With inline images in text labels, you can now add one or more images to be rendered inline with your text. In the example below, the new image and in expressions are used to add the BART logo and optionally the MUNI logo to the stations within the BART system. In the embedded example, you will also see the text-variable-anchor property used to provide a list of possible anchors to choose from dynamically, allowing you to increase the density of symbols on the map as a user zooms out.

Stretchable icons
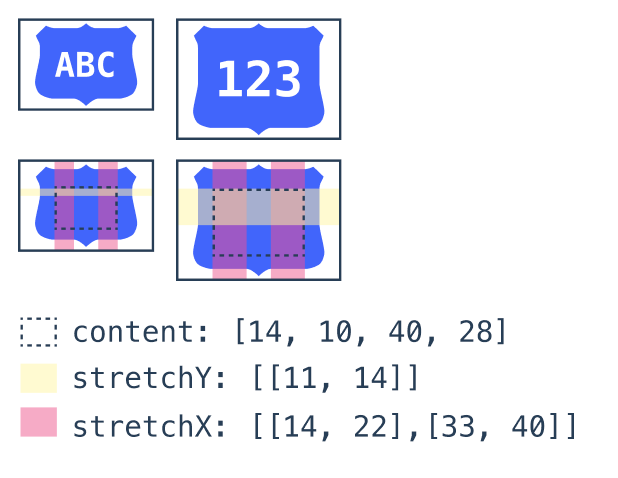
With stretchable icons, you can use multiple rules to stretch complex images, for example, to be used as backgrounds for highway shields. Use stretch zones to define horizontal and vertical stretch zones and a content zone within which text content should be rendered. Stretch zones can be defined in the image spritesheet or as parameters when adding an image at runtime using Map#addImage. In a future release of Mapbox Studio, these zones can be imported from SVG layers and automatically imported into the spritesheet.

Search arrays and strings, style on results
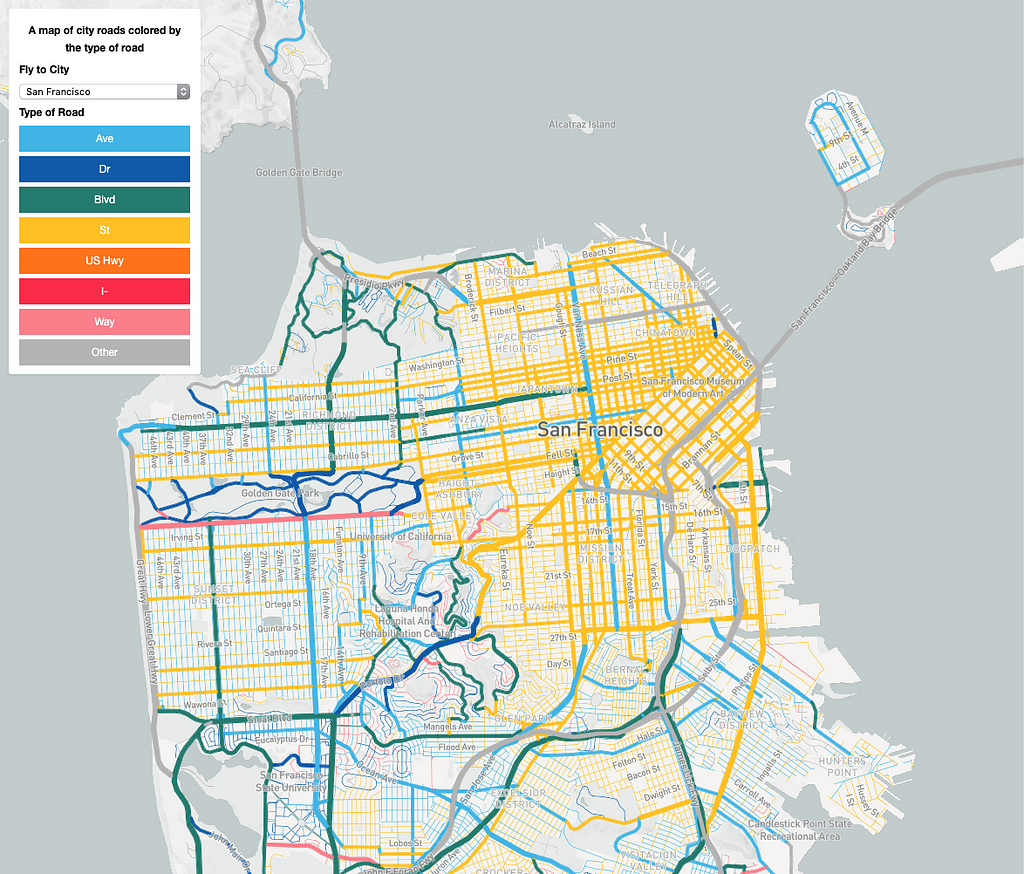
With the in expression developers can check whether an array contains a given value or a string contains a substring. In the example below, roads are colored based on their type (street, boulevard, avenue, etc) as inferred from the road’s name attribute, providing insight into how cities are planned and built with minimal data processing. The ability to search arrays and strings opens up lots of exciting design possibilities. (h/t to brncsk)

Performance improvements
- We added workarounds for two Safari bugs that caused memory use to grow beyond what other browsers require to display a map. This affected long-running websites in particular, especially if users interacted with the map. A leak in the caching system caused the memory to grow every time we removed excess tiles from the cache. The remaining memory growth was caused by Safari not running garbage collection frequently enough when transferring data between the background and the foreground thread. Those two changes mean that memory use for long-running websites now remains stable in Safari as well.
- Animations performed using GeoJSON#setData are 2×–3× faster, going from 5–10 updates per second to 30–40 updates per second. (h/t to msbarry)
- The right to left text plugin can now be loaded on demand when first encountering Arabic or Hebrew text on a map. This improves startup performance by deferring the initialization of the plugin until it is needed.
Usability and Accessibility
- Developers building apps for non-English speakers will be pleased to hear that tooltip text for UI controls such as zoom +/- buttons can now be localized, by providing desired string translations through the new locale map option (h/t @dmytro-gokun).

- We’ve also given developers more control over map animation. Panning inertia is now configurable (h/t @aMoniker), and animations such as flyTo can be configured as essential, so that users who prefer reduced motion for non-essential animations can still see animations which are crucial to the application (h/t @andrewharvey).
- Further improving accessibility, map users can now select and open Popups with the keyboard (again h/t @andrewharvey), and UI controls better support high contrast mode.
- Users viewing the map in small viewports such as on mobile devices can see more of the map, as the entire world can now be seen in containers less than 512 pixels high.


These and other amazing features are available today to build beautiful map visualizations on the web, and on mobile in the Maps SDKs for iOS and Android. See the changelog for the complete list of updates.
A huge thank you to the community for their many code and issue contributions in this release!
Asheem Mamoowala - San Francisco, California | Professional Profile | LinkedIn
Introducing GL JS v1.6.0 with rich text labels was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.