Mapbox product updates

Product Updates is our monthly newsletter highlighting recent product improvements and use cases so you can easily stay up to date on what’s new. For a recent changelog, see bottom of this post. Sign up to receive a monthly email here.
Introducing Style Components in Studio, New Content Tagging Solution, L7 by AntV, Atlas on Kubernetes (private beta) — Plus, Style Parameters in the Static Images API
🌱 What’s New

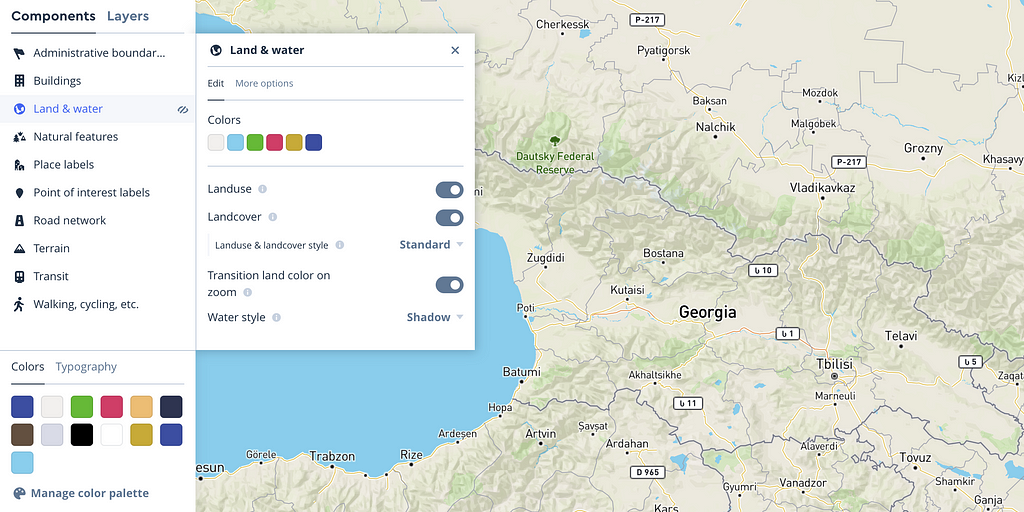
Style Components in Studio
We’ve just launched Style Components in Studio, an intuitive, fast way to build completely customized maps. Components manage complex hierarchies — like road network, land use, color palettes, and typography properties — with sensible defaults and common property changes packaged into simple menu options. Learn more or try it now.
Deploy Atlas on Kubernetes (private beta)
Atlas customers can now deploy Atlas on Kubernetes, allowing elastic scale without needing to preallocate compute resources. Kubernetes is a future-proof solution with buy-in and support from all the major public cloud providers (Azure, GCP, AWS, etc) as well as private cloud providers like RedHat OpenShift.
Style Parameters in the Static Images API
Style parameters introduce two new ways to style static maps at request time, giving developers the flexibility of GL without needing a mapping library or SDK — just an HTML img tag. The addlayer style parameter allows developers to add new map layers and change how existing map layers are styled. With the setfilter style parameter, developers can filter out features from an existing map layer.
📦 New Solutions
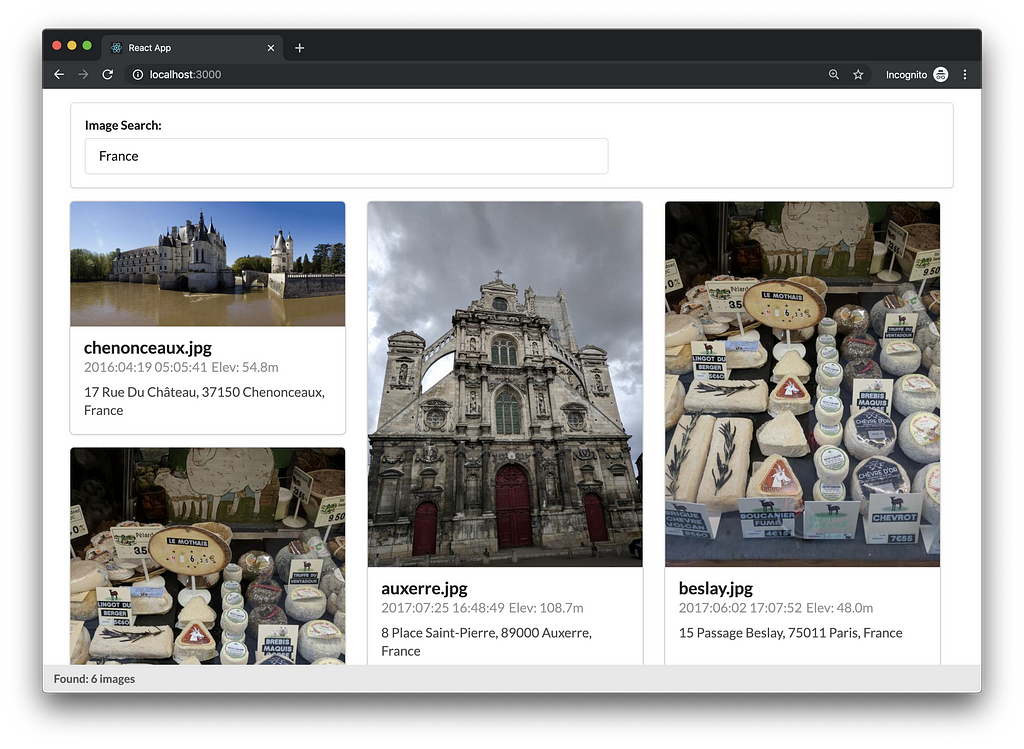
Store and retrieve location-based media with the Content Tagging solution
Help customers find content like photos, documents, or social media posts by location using the new Content Tagging solution. Start the server, upload your content, and search it from the included user interface with just a few commands.

Rapid Deploy: Quickly build and deploy a map in any environment
Use the new Rapid Deploy solution to quickly create a mission-ready situational awareness dashboard in an offline or highly secure environment. Whether it is the military conducting operations abroad, first responders assisting in a natural disaster, or departments of transportation informing the public about road conditions, Rapid Deploy lets teams with tight resources and urgent missions understand where things are happening right now and make decisions, distribute resources and information accordingly.
tabAtlas: Simplified on-premises mapping with Tableau
Use Tableau in your organization, but have strong IT security constraints that prevent you from accessing mapping services? The tabAtlas solution enables your organization to access all maps features in Tableau from your enterprise network via your on-premise Mapbox Atlas server.
✨ New Demos
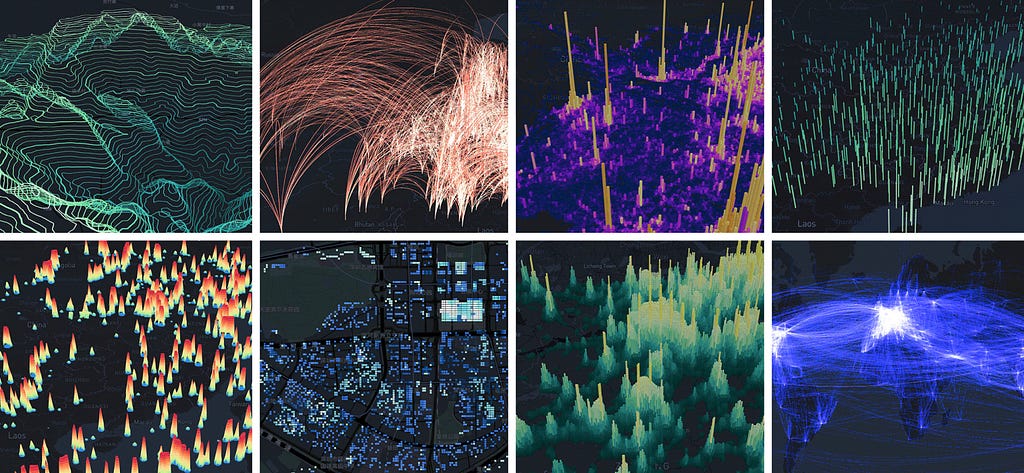
- L7 Geospatial Visualization Examples (by AntV)
- Large-scale WebGL-powered Geospatial data visualization analysis framework
📸 Customer Spotlights

Ant Financial Services Group, the parent company of Alipay, is now building with Mapbox. Their visualization team, AntV, just launched L7, the first open source WebGL geographic visualization engine in China. L7 builds APIs that are flexible and universal, based on the semiology of graphics that control the shape, orientation, color, and texture to create designs that are easy to use and understand. Learn more.

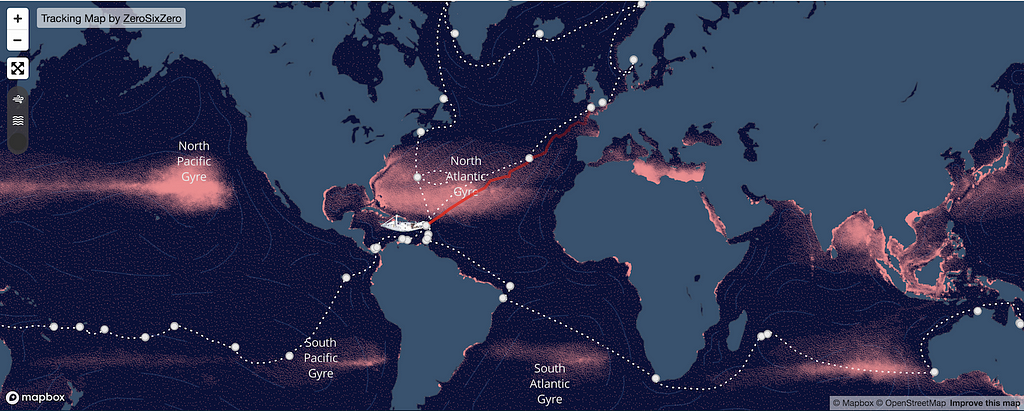
eXXpedition to end ocean plastic pollution
Over two years, 300 women from around the world will sail sections of this journey, collectively circling the globe, gathering scientific data, and connecting with communities to turn the tide on plastic waste. See the map tracking their journey.
A ‘Mappy Holiday’ Gift Guide
This time of year, everyone is looking for the same thing: The perfect gift for the loved ones on our lists. Here are some fun and unexpected gift ideas made possible by the power of location.
🛠 Product Updates + Improvements

Mapbox GL JS v1.6.0 — Read more
- Add ability to insert images 🚗 🚦 🛑 into text labels
- Add support for stretchable images to use with icon-text-fit.
- Add in expression to check if a value is in an array ([“in”, value, array]) or a substring is in a string ([“in”, substring, string])
- Allow rendering full world smaller than 512px. To restore the previous limit call map.setMinZoom(0)
- Address performance issues in Safari browsers that especially affected long-running sessions.
Nav SDK for Android v0.43.0 — Read more
- Fix Javadoc Kotlin issues
- Fix intermittent memory issues in CI
- Fix methods for recalculating waypoints coordinates, names, indices, approaches
Search — Read more
📄 New Docs
- Style Components in Mapbox Studio (public beta)
- https://docs.mapbox.com/studio-manual/overview/components
- Copy a public style using a single link
- https://docs.mapbox.com/help/troubleshooting/transfer-styles-between-accounts/#approach-1-copy-a-public-style-using-a-share-link
- Improved Static Images API playground with support of Style Parameters
- https://docs.mapbox.com/playground/static/
📹 New Videos
- How to style a map using Components in Mapbox Studio
- How to eject a Style Component in Mapbox Studio
- Webinar: ‘I make maps. I secure apps. I make your maps secure.’
- Webinar: What is the Mapbox Vision SDK?
📆 Events
- Webinar: Mapbox Studio + Framer: Easy interactive prototyping — 1/9
- Webinar: Data is the core of every map — print or digital — 1/28
🚀 Jobs
- Senior Software Engineer, Security — S.F. or D.C.
- Engineering Manager, Search — D.C. (preferred) or S.F.
- Engineering Manager, Navigation SDK — S.F.
- Senior Technical Account Manager — S.F. or D.C.
- Senior iOS Engineer, Navigation SDK — S.F.
What’s new | December 2019 was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.