By: Amy Lee Walton
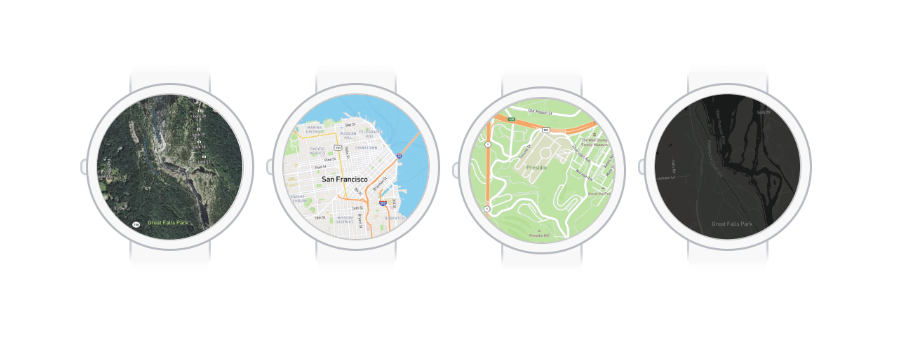
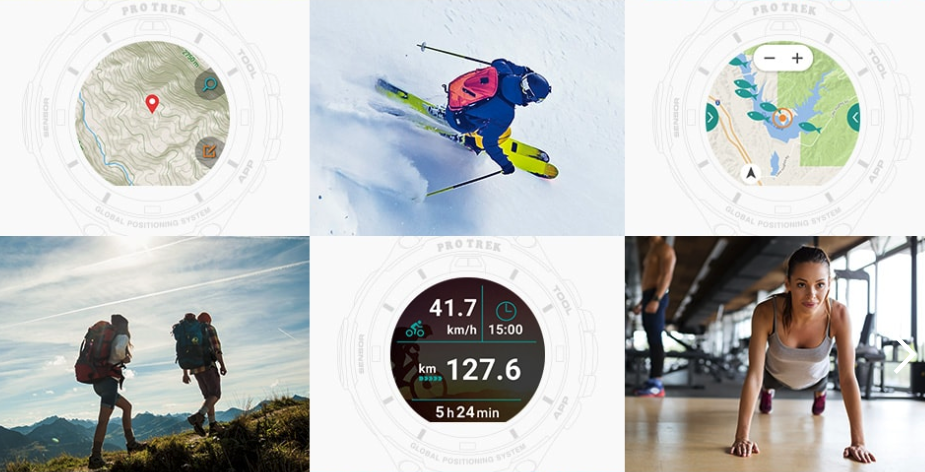
The smartwatch is the smallest interface for navigating a map in 2019. While wearables provide a valuable source of information for people with a simple flick of the wrist, they present various challenges when it comes to performance and map design. Things like screen size, information density, and limited battery life need to be considered.
Below are seven tips to keep map loads fast and battery drain to a minimum when designing for wearables.

1. Use vector tileset sources over GeoJSON
When possible, use vector tileset sources over GeoJSON data sources. Vector tilesets are split into tiles, meaning GL JS only has to load the features that are visible on the map. Feature geometries are also simplified meaning there are fewer vertices resulting in a reduced render, source update, and layer update time.
This strategy works well when working with large datasets that don’t need to be updated quickly. You can create vector tilesets using the Uploads API or by uploading data on the Studio Tilesets page.
2. Composite vector tileset sources
If you’ve got data coming from multiple data files, combining the vector tileset sources will reduce the render time. You can combine vector tile sources by either using composited sources or by creating a single vector tileset source with multiple source layers.
If you are creating vector tilesets by uploading data to Studio, you can create a style and add vector tileset sources using the Studio style editor. The Studio style editor composites vector sources by default.
3. Combine and style similar layers
When styling your map layers, combining layers that use similar styles or that can be styled based on properties will reduce the number of layers, in turn reducing the render time. Combine layers that have features of the same type (i.e. fill, line, circle, symbol, or fill-extrusion) and that are either styled similarly or style based on data values (i.e. can use data-driven styling).
For more on data-driven styling see the map design guide and our graduated circle map tutorial with Mapbox GL JS data-driven styles tutorial.

4. Minimize typefaces
Mapbox GL JS needs to download glyphs for all the fonts you use in your style, so keeping the number of different typefaces to a minimum will improve loading speed and bandwidth usage. If you’re using Chinese, Japanese, or Korean glyphs in your maps, enable the localIdeographFontFamily setting to speed up map load times by using locally available fonts instead of font data fetched from the server.
5. Keep custom icons and markers small
Markers will be important for your wearables app — they help highlight POIs, trail markers, etc. But keeping your marker icons on the smaller side will keep your map performant.
For reference, our core styles come with a versatile set of maki iconography for points of interest, location markers, and set of highway shields. Maki icons come in two sizes: 11px by 11 px and 15px by 15px and rendered at 100% on the map.
Any custom marker icon added through Studio will also be added to your map’s “sprite sheet” and downloaded when an end-user loads the map. Try to keep these sizes small (like maki icon sizes) and make sure they are uploaded the exact size they’ll be displayed to save on sprite sheet size.

6. Optimize for offline with fewer features
With offline maps for wearables, less is more. By only including the features used in the current style, you’re able to reduce the number of vertices, which improves render time and source update time. This works especially well if you’re using one of our core styles.
You can also improve offline performance by removing unused features using style-optimized vector tiles, which are smaller and reduce the size of offline caches. Our Vector Tiles API will remove any layers or features in the tile that are not used in the style. They can be turned on by adding the parameter?optimize=true to your map style. Read more here.

7. Use feature state at runtime
Updating data is costly and can negatively impact performance. The feature-state expression allows you to update individual features’ state at runtime instead of the entire dataset, which reduces the layer update time.
Get started
Use these tips to optimize the custom maps you’re working on for your wearables app. We’d love to hear how you’re building for wearables. Get in touch with our team or share your project using #builtwithmapbox on Twitter.
Amy Lee Walton - Principal Designer - Mapbox | LinkedIn
7 tips for optimizing your smartwatch map style was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.