Combine with custom data or local search for useful proximity applications
By: John Branigan

“Everything is related to everything else, but near things are more related than distant things.”— Waldo Tobler
This First Law of Geography lays the groundwork for how we understand and analyze spatial data. A common approach to mapping proximity is to draw a circle, or “buffer,” around a point of interest to see what is nearby.
Isochrones take another approach: Using travel time as a proxy for distance. By starting at the point of interest and mapping travel time in every direction, we can define a more useful map of temporal proximity.
Isochrones used to be hard to generate — requiring building and maintaining a routable network, configuring a routing engine capable of returning results in an acceptable response time, and hosting and caring for databases and servers to keep everything running.
But now, with the Mapbox Isochrone API, access isochrones on-demand with a single-line API request. Like this:
https://api.mapbox.com/isochrone/v1/mapbox/driving/-77.034,38.900?contours_minutes=10&polygons=true&access_token=[YOUR ACCESS TOKEN]
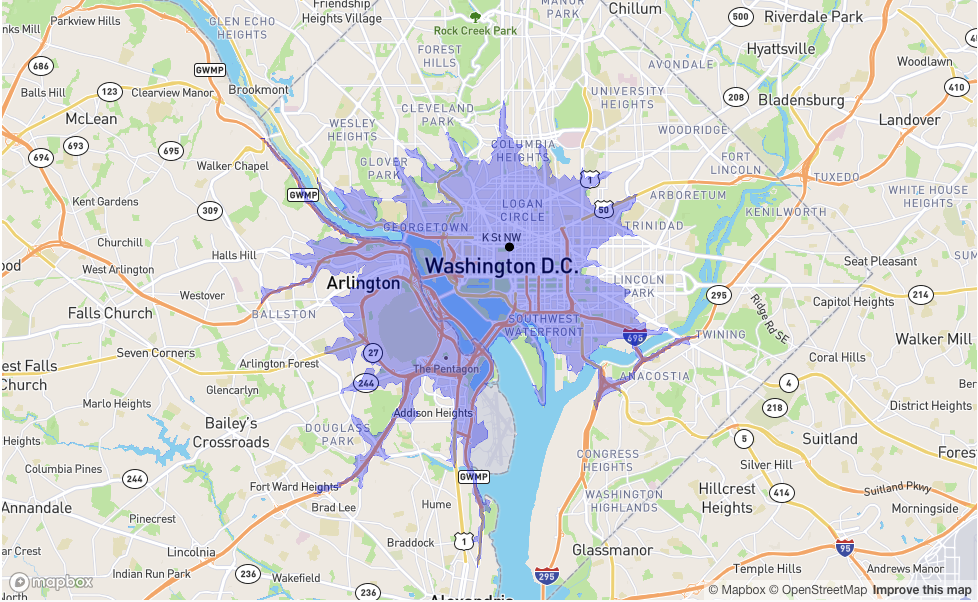
And just like that, an isochrone:

You might notice the tendrils of accessible areas that reach out along fast highways, and the constrained travel to the North and East where DC surface streets are slower moving. If we are trying to understand actual closeness for a given mode of travel (car, in this case) this is a better picture than drawing an X-mile radius buffer.
But this is just the beginning! Being able to build the isochrone so easily opens up tons of opportunity for analysis. The Isochrone API response is GeoJSON, which makes it possible to use it in conjunction with Turf.js to combine it with other data that is in the map, all client-side.
You can use isochrones to define delivery or service areas, help electric vehicle drivers find charging stations, or identify nearby amenities in real estate searches.
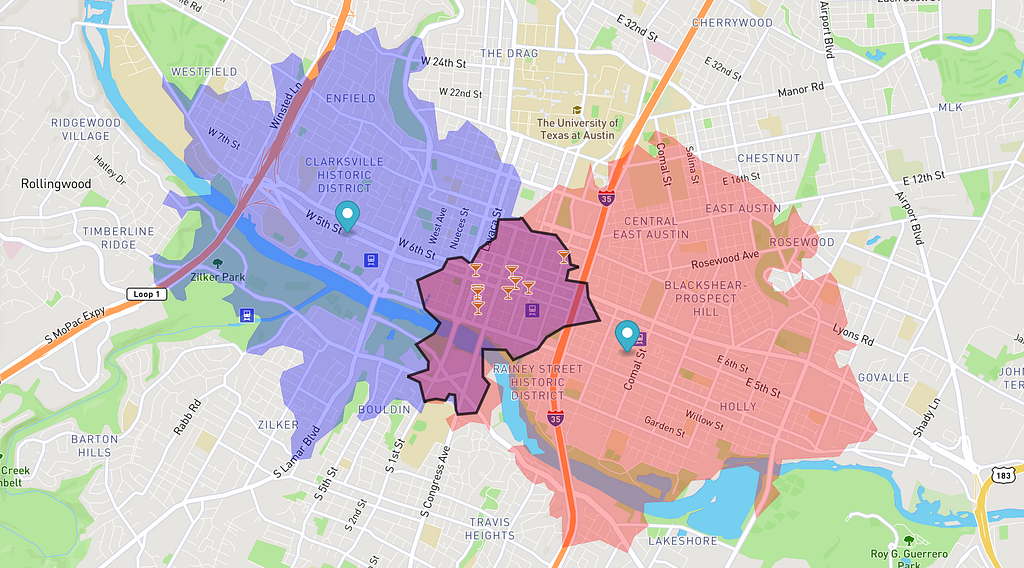
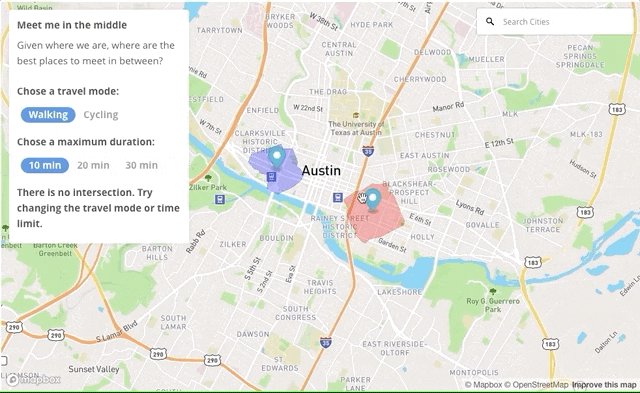
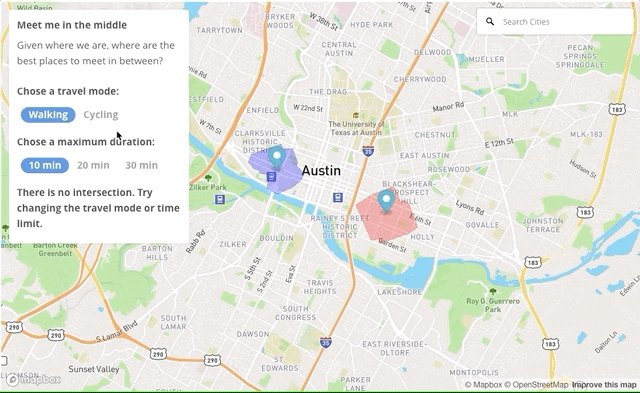
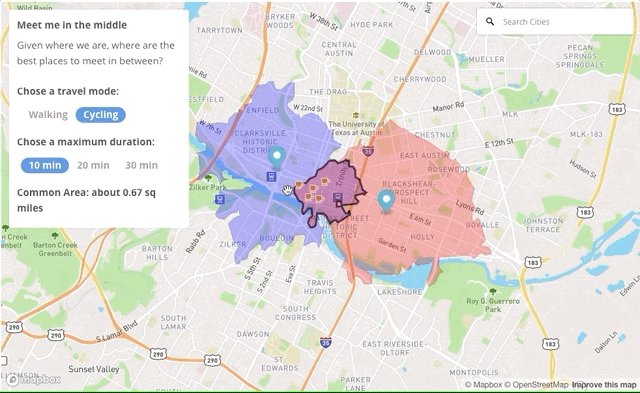
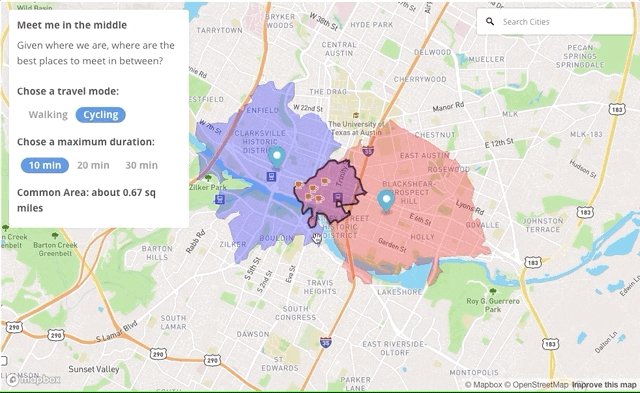
Combining isochrones with other Mapbox APIs can increase their utility, as well. In this example, we have two isochrones, each representing the area that two people in different parts of a city can reach within a certain amount of time. If those areas overlap, we can use Turf.js to identify the area the two isochrones have in common. Then comes the really cool part: incorporating the new Mapbox Local Search endpoint, now in beta. (Contact us for more information.) By searching within a certain category, like cafes or bars, and limiting results to that common area, we can find the best place to meet.

You can leverage the Isochrone API and our Search API to increase the value and stickiness of your application with minimal engineering investment. Check out the documentation pages for the APIs:
What ideas do you have for using isochrones in your analysis? Sign up for an account to take it for a spin, and keep an eye out for our upcoming Local Search API.
John Branigan - Sales Engineer - Mapbox | LinkedIn
Building with isochrones was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.