Marker design, custom locations, and fly.to
Clik here to view.

By: Nico Belmonte
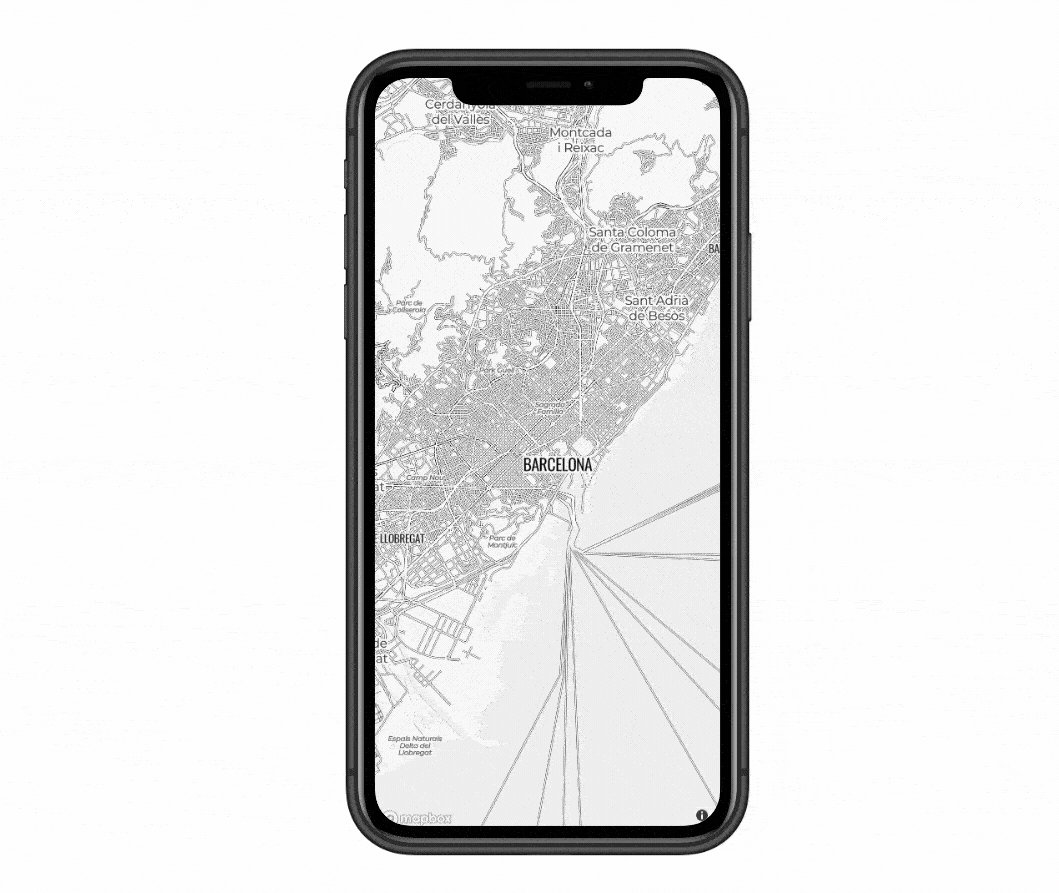
Our Framer X mapping package has now been downloaded more than 12,000 times! The Mapbox component pulls in a fully-functional map, featuring 16 different map styles. Spinning up a location-based prototype takes less than 30 minutes. In our latest launch this month we just introduced two additional components to the Mapbox package, which offers new ways to design with maps in Framer X. Below is a look at what’s new.
Amy Lee Walton leads our partnership with Framer. If you are using Framer you should sign up for our upcoming free joint webinar, with Amy Lee and Addison Schultz, Product Specialist at Framer on “Live Location Meets Power Prototypes”, happening Wednesday, May 22 at 11 am PT / 2 pm ET / 8pm CEST.
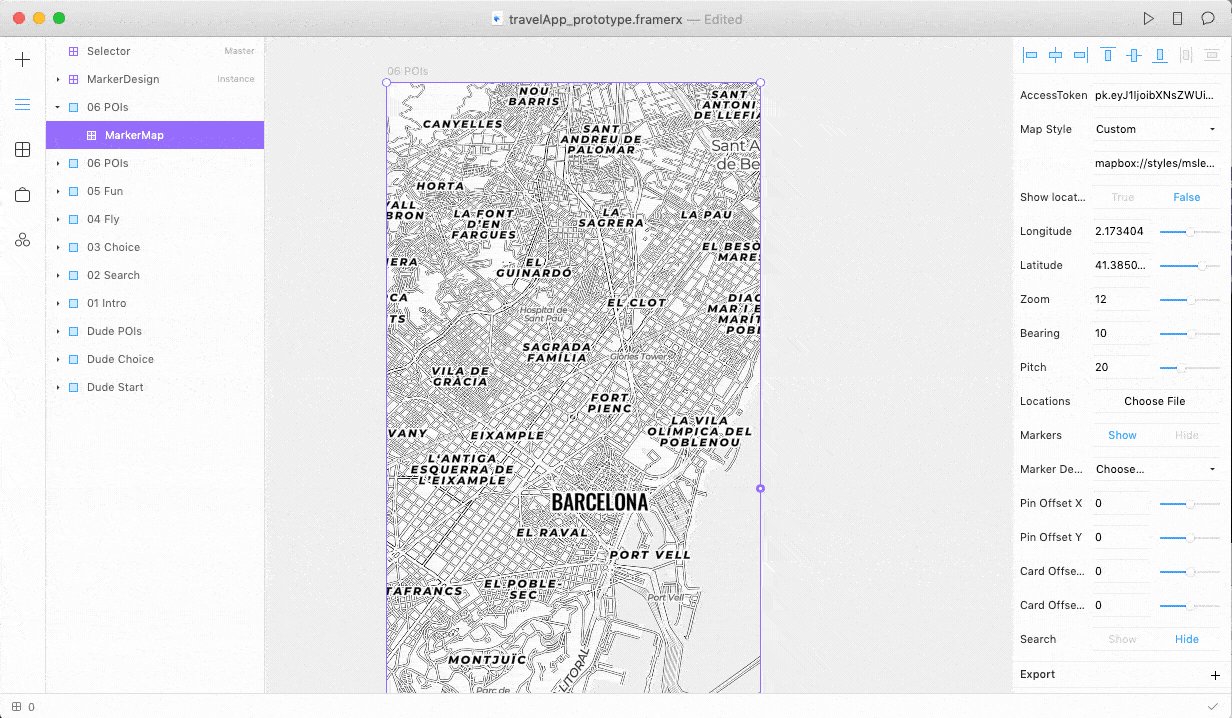
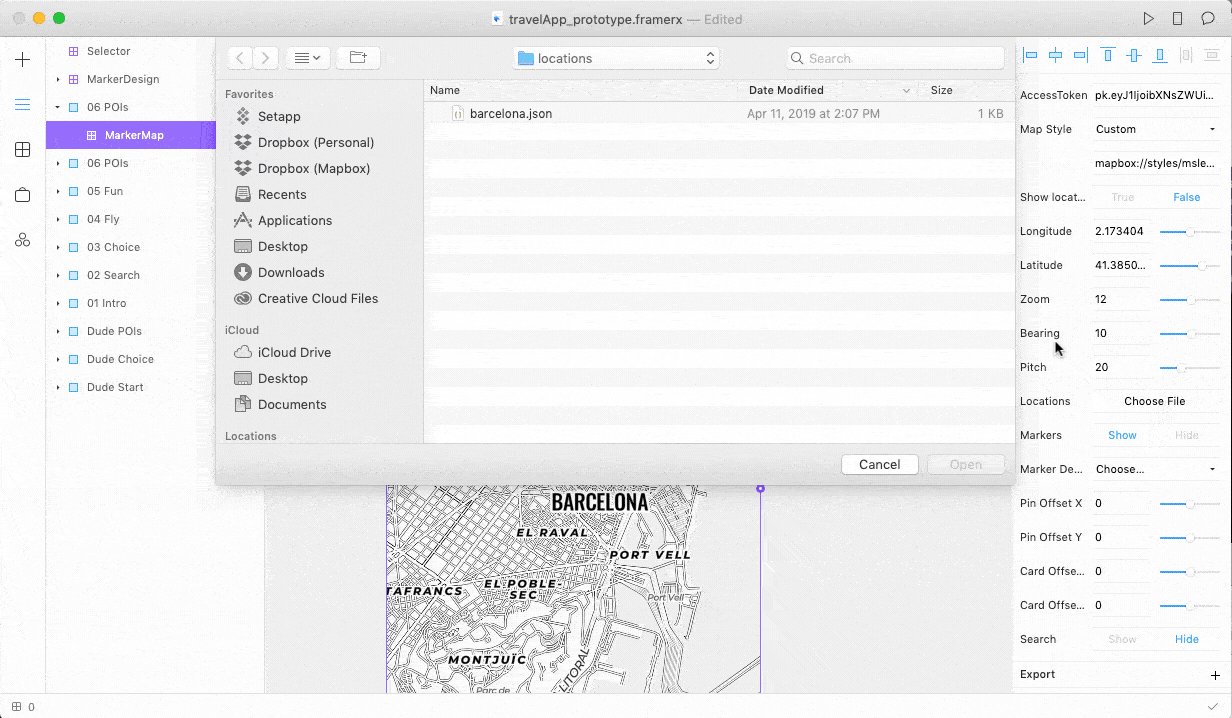
Add custom locations
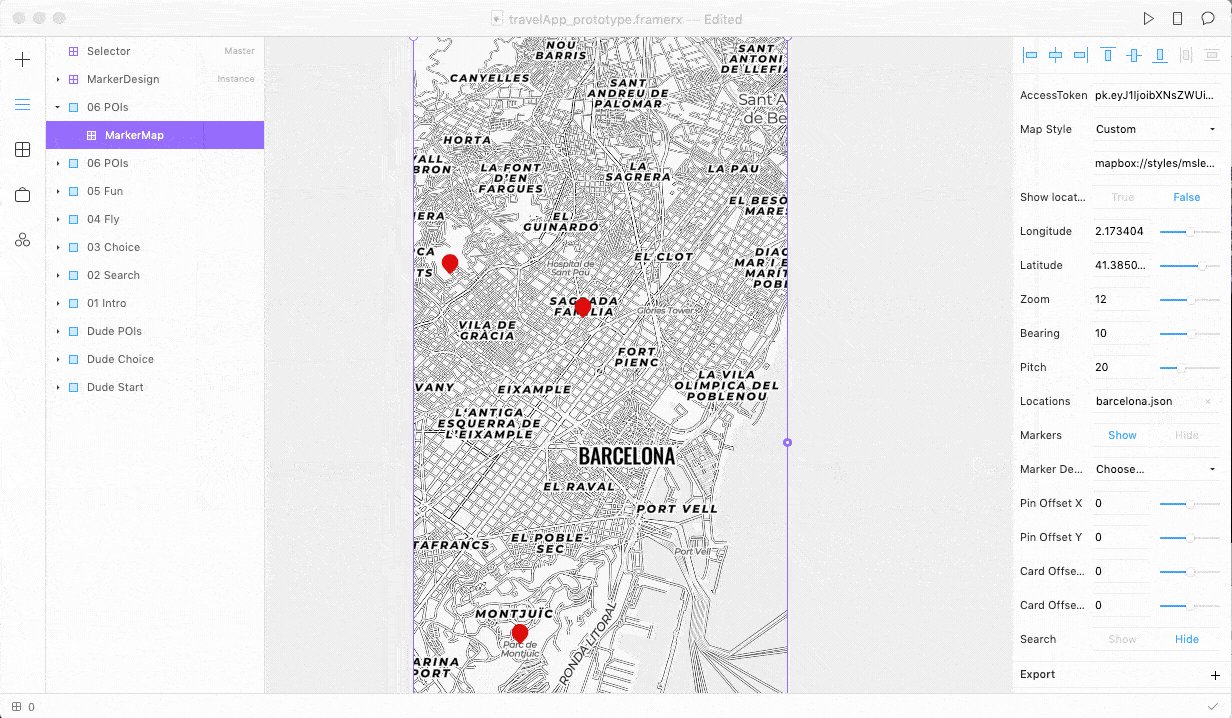
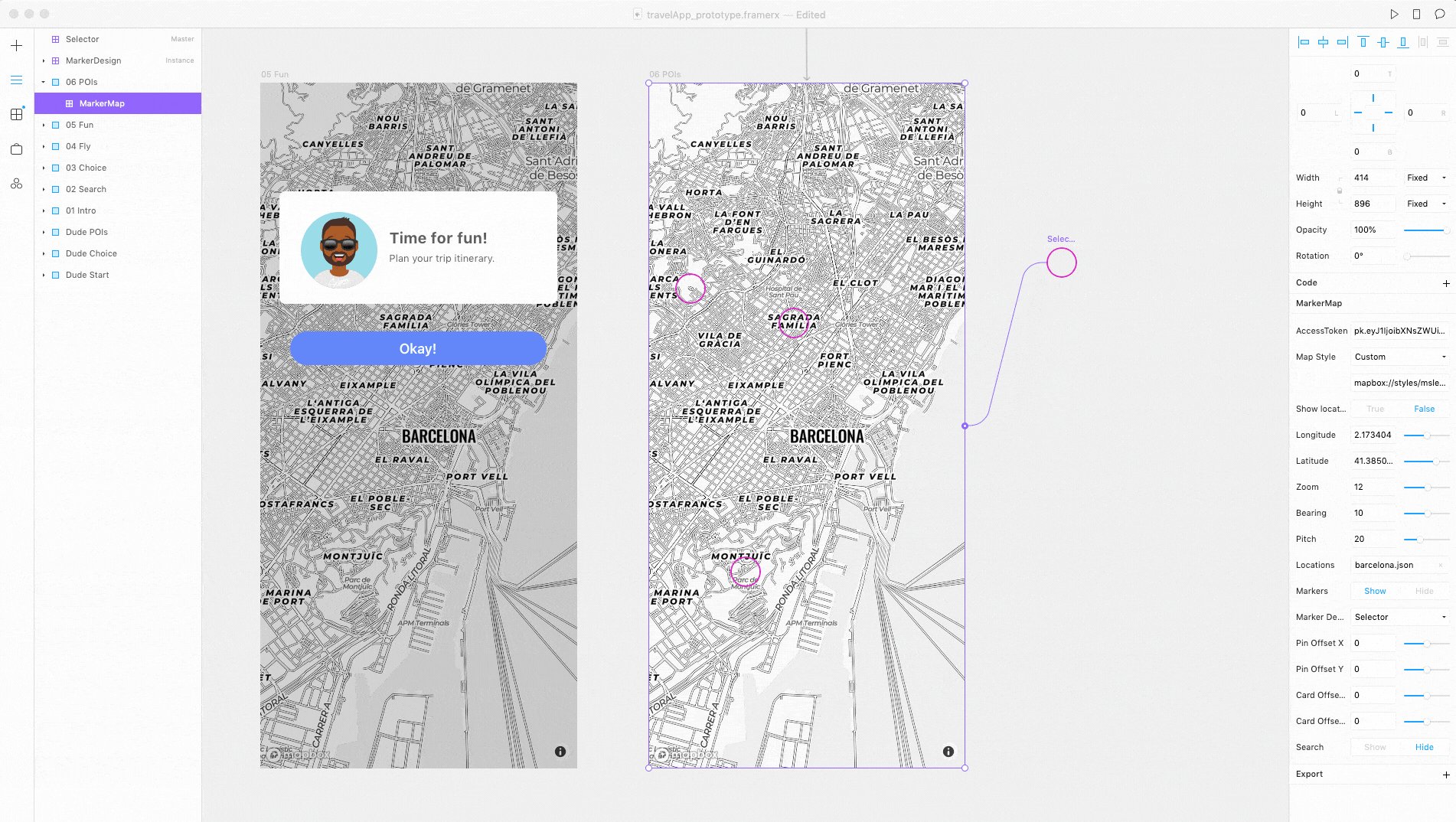
The Marker Map lets you upload custom locations via JSON and add them as markers directly to the map. You can also set the popup information that shows when the user clicks the marker.
Clik here to view.

Here is what a simple marker would look like in JSON:
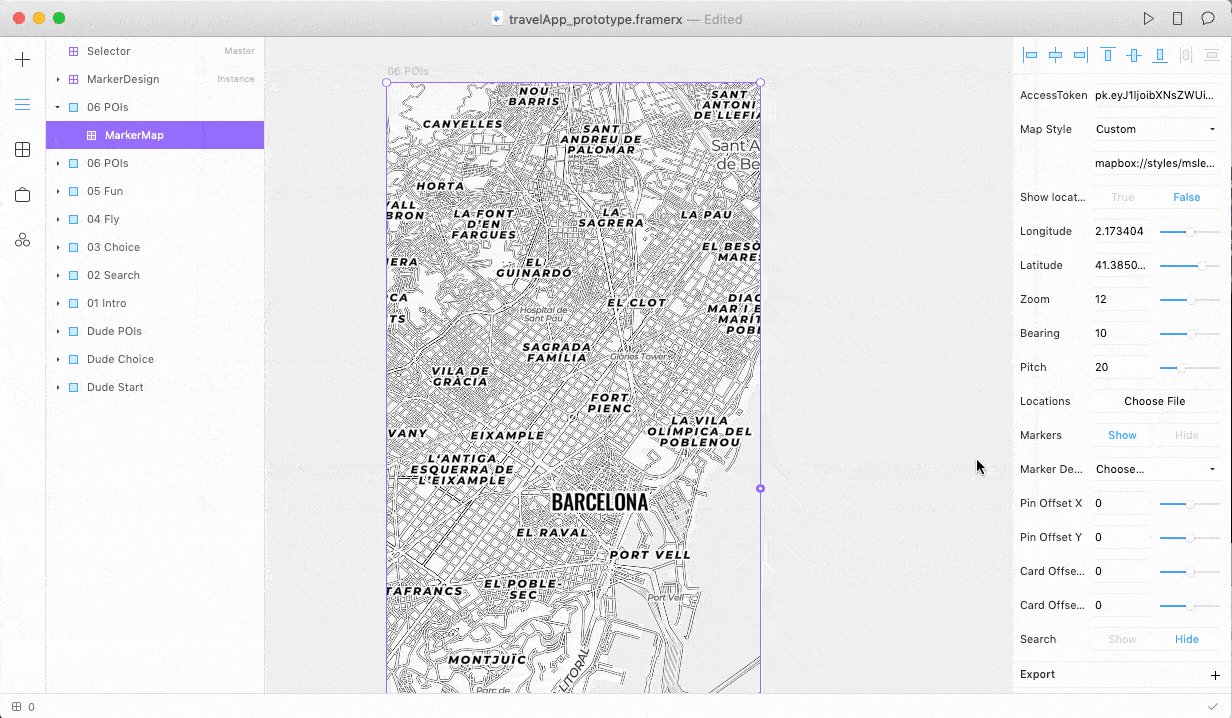
Marker Design in Framer X
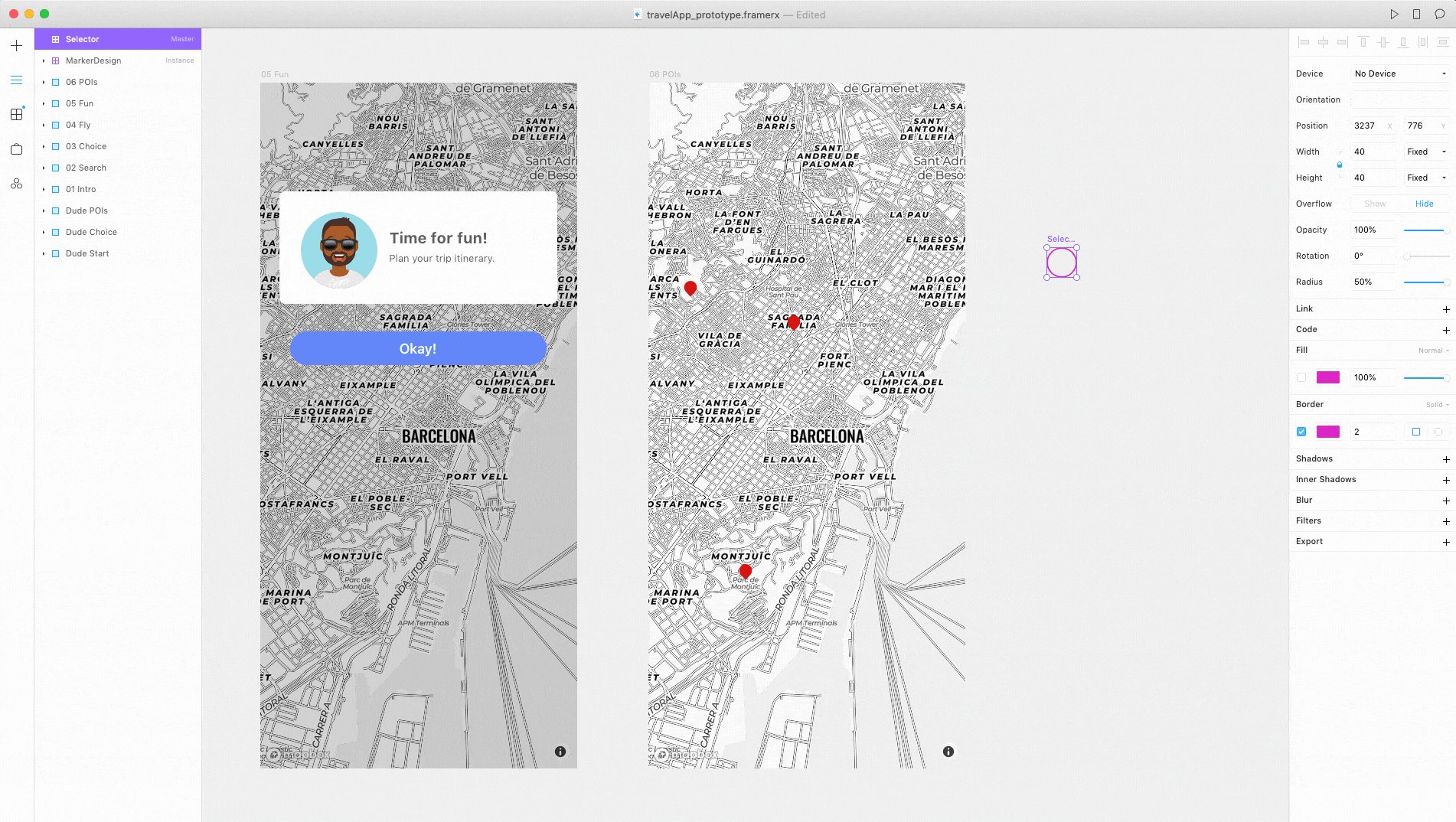
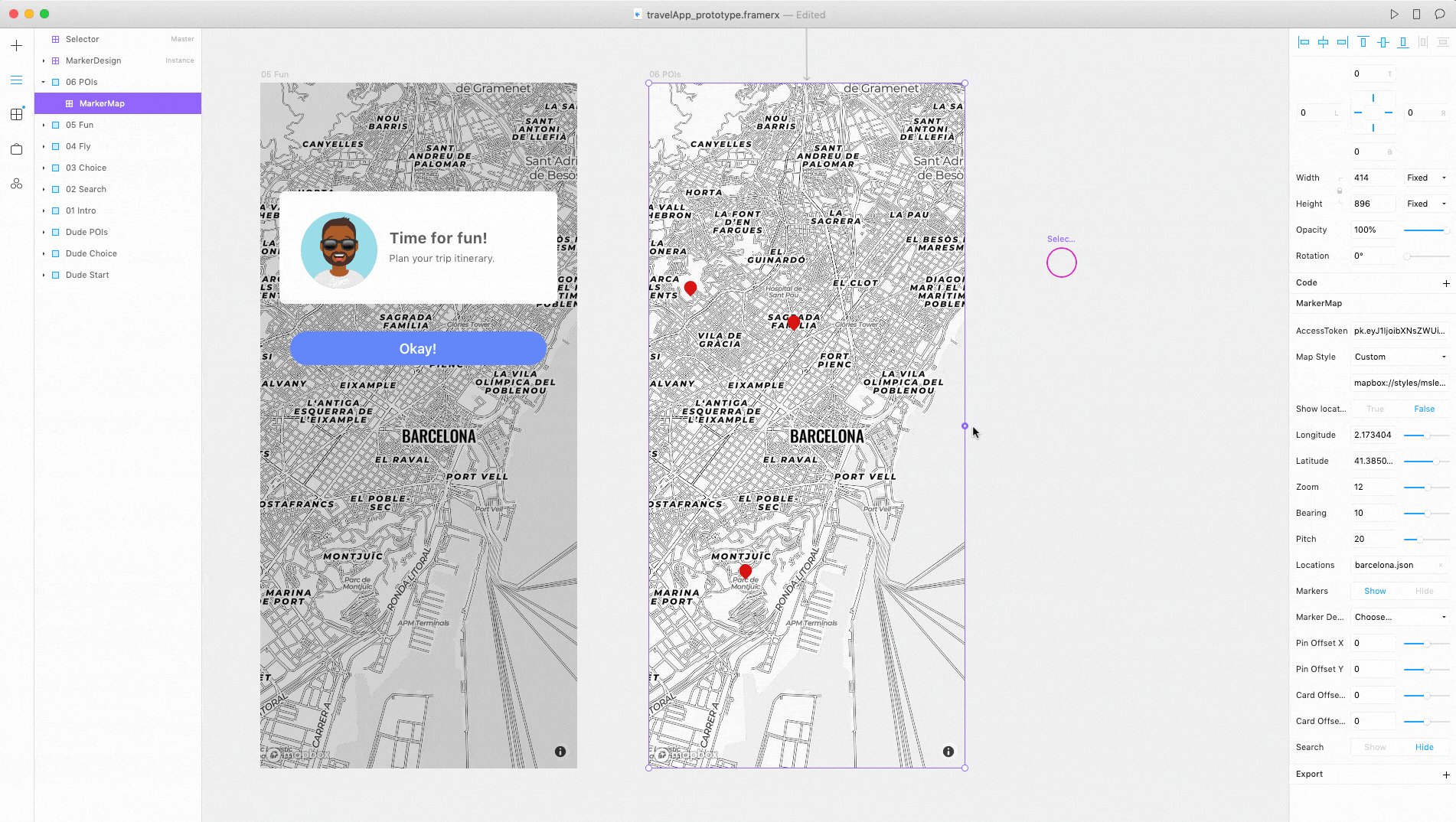
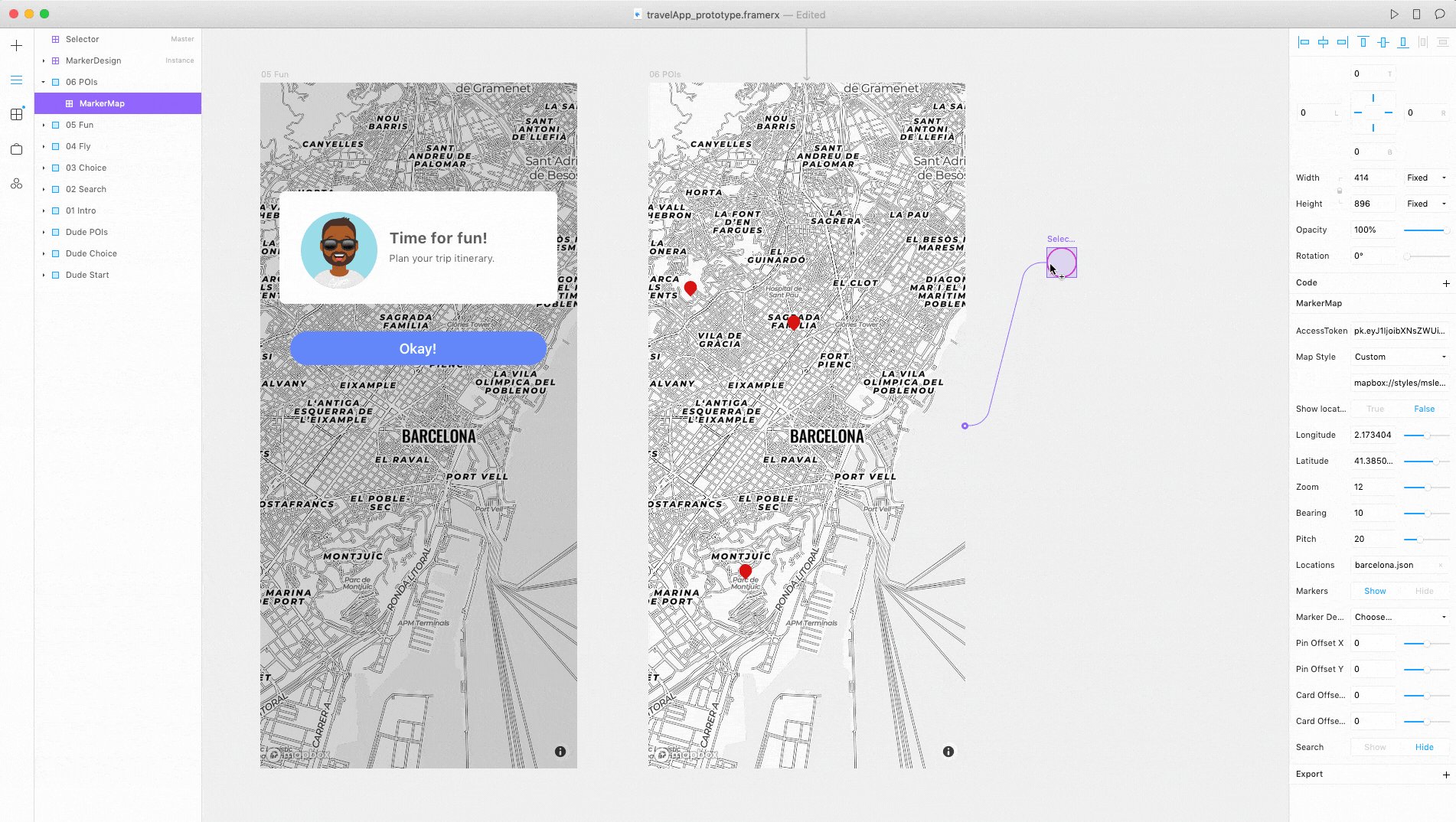
One of the best functionalities of this component is that you can take the selector on the right edge of the Marker Map component, and attach it to something you’ve designed on the canvas. This allows you to include your own design for the marker, rather than the default red marker that appears at first.
Clik here to view.

Fly around the map
We also added the fly.to Mapbox API to navigate around the map, based on a set of locations and bearings set through a code override. Check out this article if you want to learn more about the power of code overrides in Framer X. Here’s an example of what an override would look like if you set it to move between 4 different locations:
In addition to attaching the different locations through overrides, you can change the duration between the locations, and even set the map to autoplay if you want it to play right away, vs. the default onClick.
Clik here to view.

We ❤️ Framer
The Framer X Store is amazing — it’s a free marketplace, where designers and developers contribute packages made up of interactive components and design assets. It’s a community-powered resource that helps uplevel the entire design community, while giving component makers the credit they deserve. Since Framer X launched 6 months ago, over 400,000 packages have been downloaded from the public store. The variety is astounding, from animations, inputs, and grids to working media players.
We can’t wait to see what you prototype with Framer + Mapbox. Join Amy Lee and Addison from Framer for more, “Live Location Meets Power Prototypes”, happening Wednesday, May 22 at 11 am PT / 2 pm ET / 8pm CEST. And sign up here to get Mapbox updates for Framer.
Nicolas Belmonte (@philogb) | Twitter
Image may be NSFW.Clik here to view.

New features in Framer X mapping package was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.