How to transfer your map from web to mobile
By: Amy Lee Walton
Clik here to view.

Taking your product cross-platform? Working on a few UI tweaks of your app? Here are a few tips to keep in mind to optimize your map for mobile:
- Lessen information density.
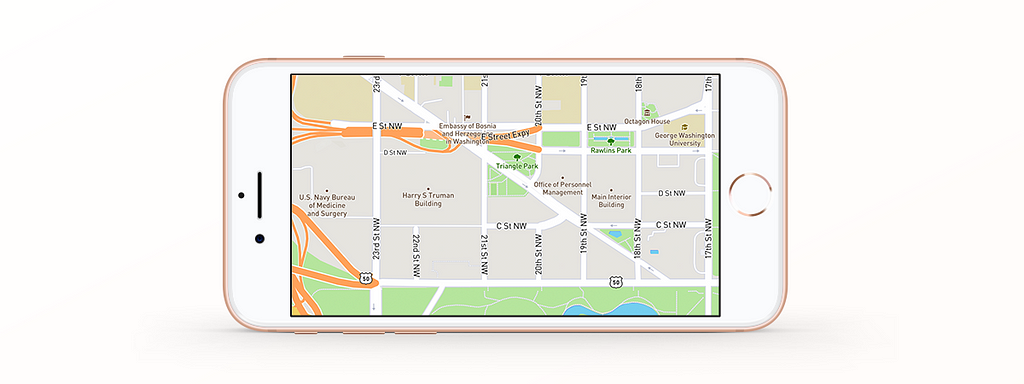
Maps for mobile are basically crops of maps for web. We are dealing with the same map in a smaller viewport, aka smaller screen sizes. Make sure to check the density of data on your map style. At times, you may want to lower the density to show less information due to the smaller viewport. - Check font sizes and weights.
Based on the resolution of the mobile device, the fonts on your map style may appear much smaller and bolder on mobile devices than on the web. For example, the iOS environment favors thin fonts to a fault; even a font that would be considered neutral weight on the web appears as bold on iOS. Standard fonts and sizes are different on Android than they are on iOS. You may also need to alter halo sizes a bit to help with legibility. - Location, location, location.
Mobile devices are used by people sitting on the couch at home, walking around, inside or outside, waiting for a bus, train, or plane, or traveling in a variety of situations. We make styles for day and night for these reasons, particularly with maps for navigation. - Contrast and importance.
Low-contrast text is difficult or impossible for many users to read, especially on mobile devices. Background and foreground colors should have a sufficient enough contrast ratio to guarantee readability. You also want to design in a hierarchy for iconography as well as text. For example, you may want to style highway shields and transit icons to be unobtrusive but visible while designing the lesser important points of interest, like dog parks, with less visibility. - Testing.
You always want to view and interact with map styles you make on their final device. You can quickly test mobile styles on Studio Preview for iOS and Android.
For more tips, download the Guide to Map Design.
Image may be NSFW.Clik here to view.

5 things I consider when designing for web and mobile was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.
