
To make style editing more flexible, we’ve released the ability to add or remove style components in your style in Studio.
Style components are groups of associated layers that represent common cartographic features such as “Roads” or “Place labels”. Components simplify hundreds of possible map styling decisions into a curated set of controls.
With the ability to add and remove components, you can assemble our 11 style components like building blocks to control the level of detail your map needs.
For example, you can add the Terrain component to add depth to the Monochrome template. Or, start from a blank template and build your map from scratch by assembling the components that are important to you. Additionally, you can add components to any existing layer-based style.
To add a component to a style:
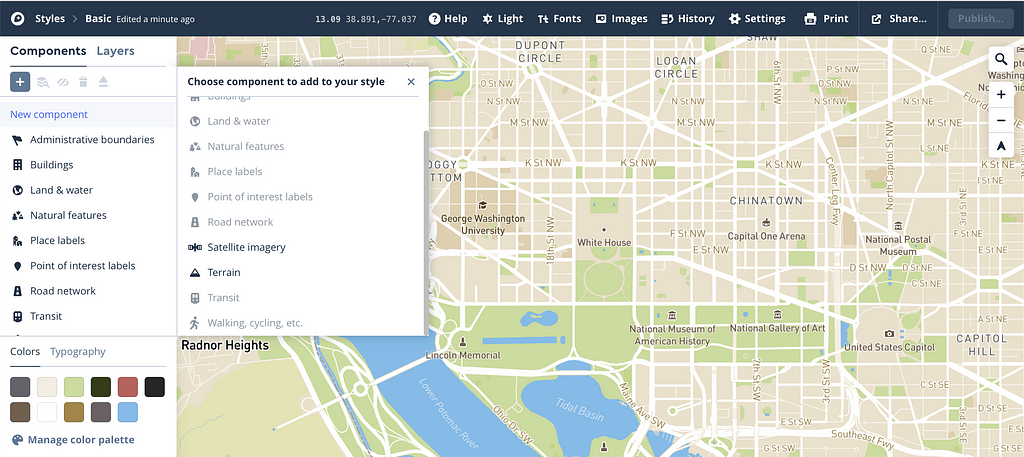
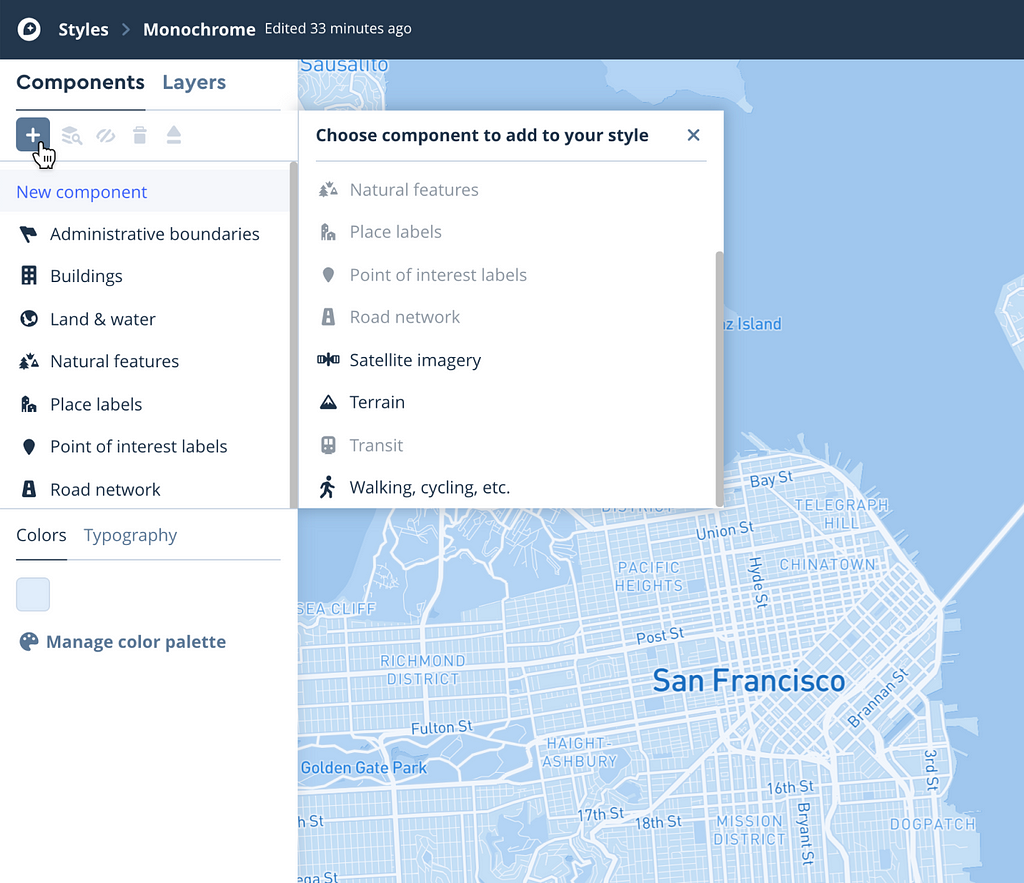
- Start from an existing or new style. Click the “Add” button in the top left corner of the Components panel toolbar.
- Select the Component you’d like to add to your style.
- Style the added component to fit the aesthetic of your map.

To remove a component from a style:
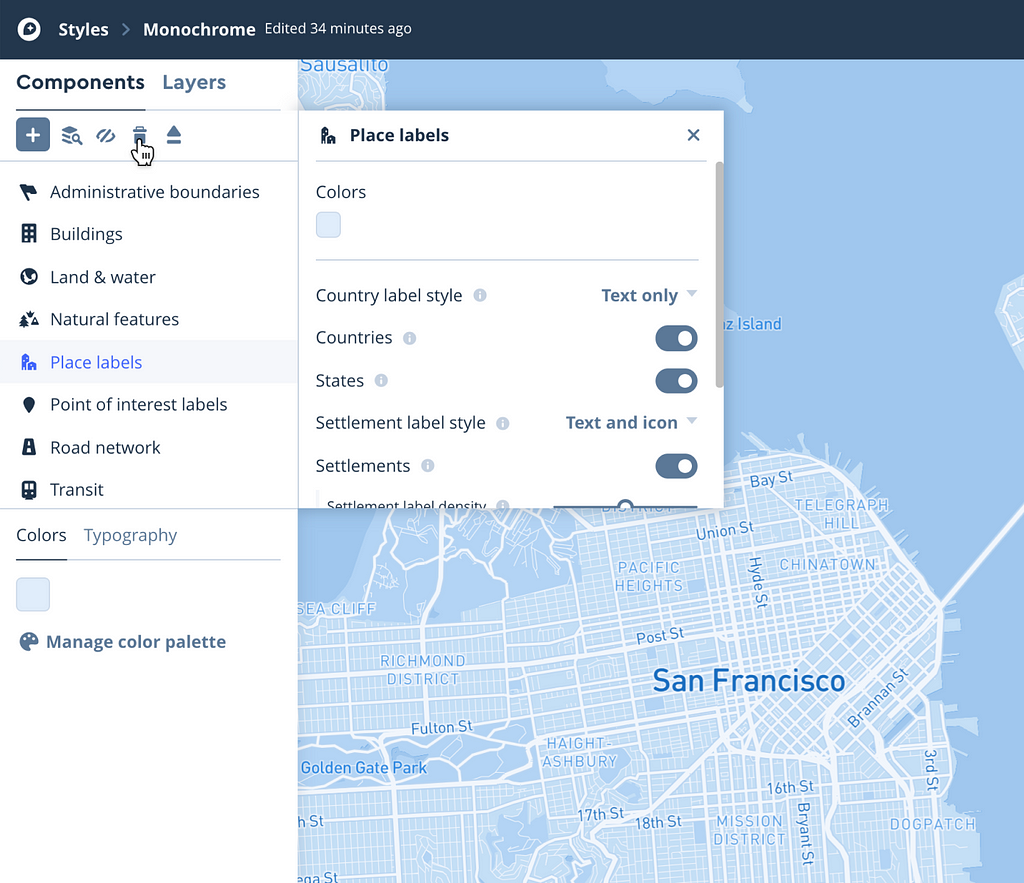
- Select the component you’d like to remove, then click the “trash can” button in the Components panel toolbar. The component is now removed from your style.
Tip: Removing the component will discard any styling you have done. If you’d like to keep your component’s styling intact, but don’t want to see it, try hiding the component instead. To hide, select the component and hit the eye button in the toolbar.

In addition to adding and removing components, the new toolbar is now home to some existing functionality:
- Toggle visibility of components
- View component layers to understand which layers power your components
- Eject the component into layers
Note: Once you have ejected a component into layers, adding the component back may cause layer or .svg conflicts. We recommend keeping a component intact unless ejecting is absolutely necessary. More
Check out what you can make with this new functionality!
Adding and removing style components in Studio is available now for all users. Log in to Studio or create an account to start designing your next great map. Then share what you’ve made using #builtwithmapbox on Twitter — we can’t wait to see what you build.
Alexander Parlato - Washington, District Of Columbia | Professional Profile | LinkedIn
Maps feature data from Mapbox and OpenStreetMap and their data partners.
Customize your style by adding or removing style components was originally published in maps for developers on Medium, where people are continuing the conversation by highlighting and responding to this story.