
By: Amy Lee Walton
I’ve been playing around with Framer X. A lot. The Mapbox Framer component lets designers build out mapping concepts as quickly as they can sketch them. Bring in live, interactive, and custom maps to quickly prototype for products, projects, or clients. Prototypes in Framer X show engineers precisely what designers are imagining and can be built with code components that mirror precisely what’s possible in production.
While leading out the updates to the Mapbox component, I’m building some pretty sweet demos and wanted to share this map magic. Here’s what’s possible:
- Cool map in 20 minutes ✅
- Interactive prototype in 30 ✅
- QR share code to wow friends ✅
Want to learn how to build the demo above? Read on below.
Building the map in Studio

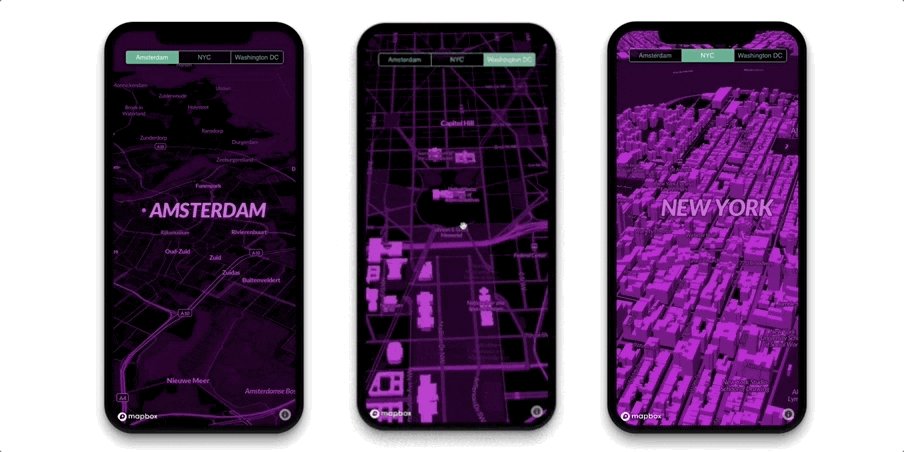
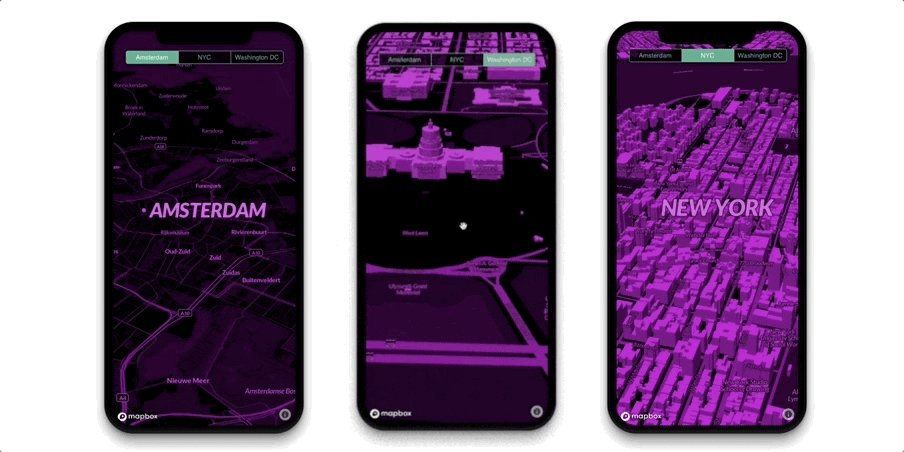
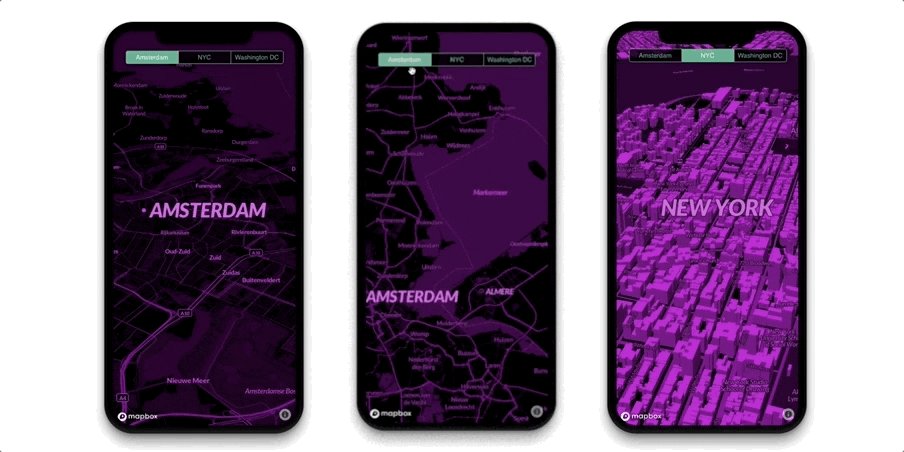
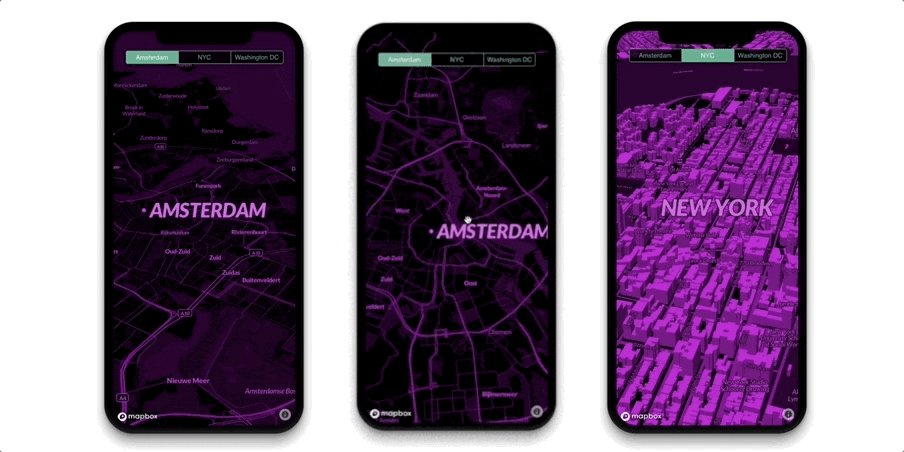
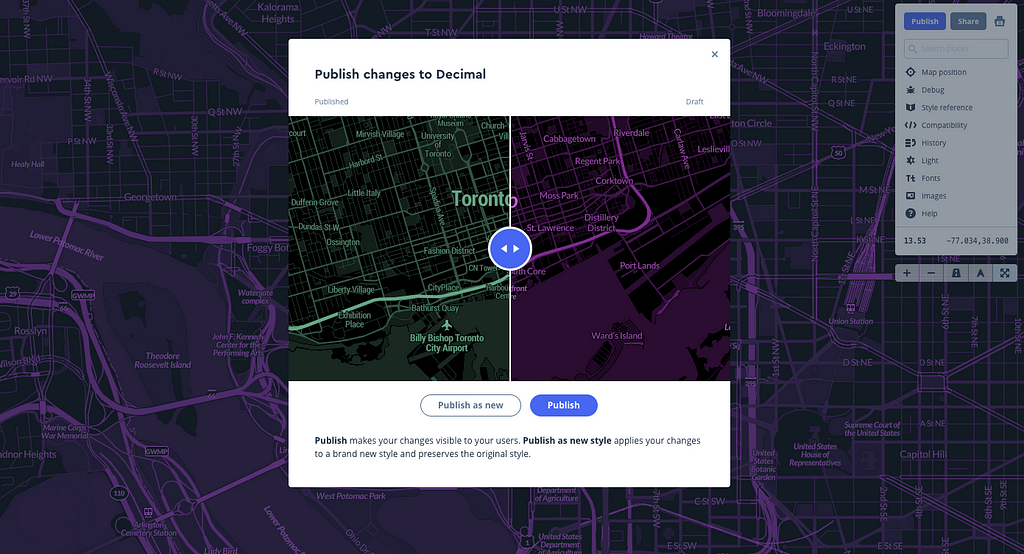
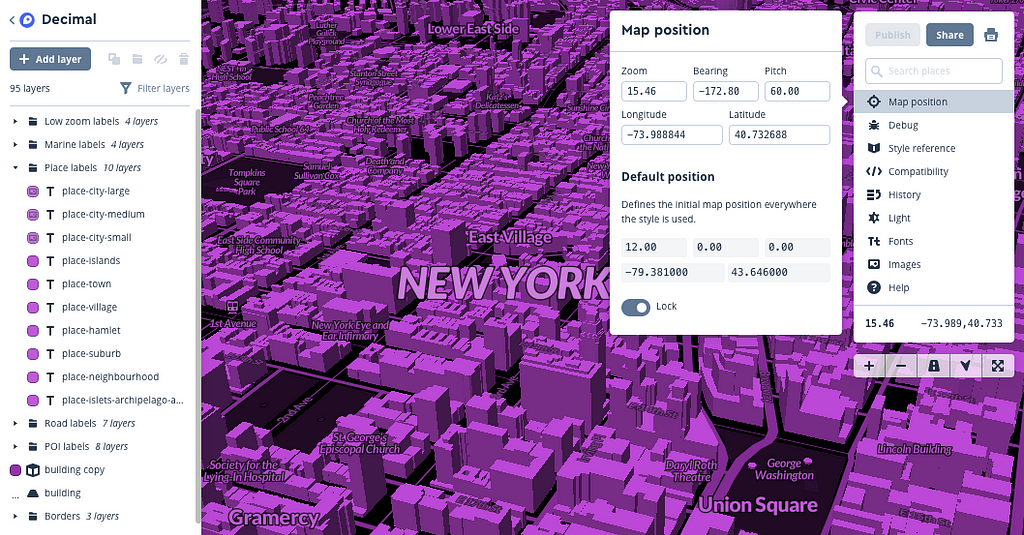
The Decimal designer map style was a great starting point. With the filter tool in Studio, I re-colored the entire map in just 20 minutes. I just flipped the Emerald Green to a smooth Raspberry Rouge. For more legibility, I picked an open source font that could get BOLD and CHUNKY, Lato. Then to level up the style, I added 3D buildings by converting the buildings layer to fill-extrusion and added a building height function. If you’re new to Mapbox, just watch this 4-minute video and you’ll be in 3D in no time.
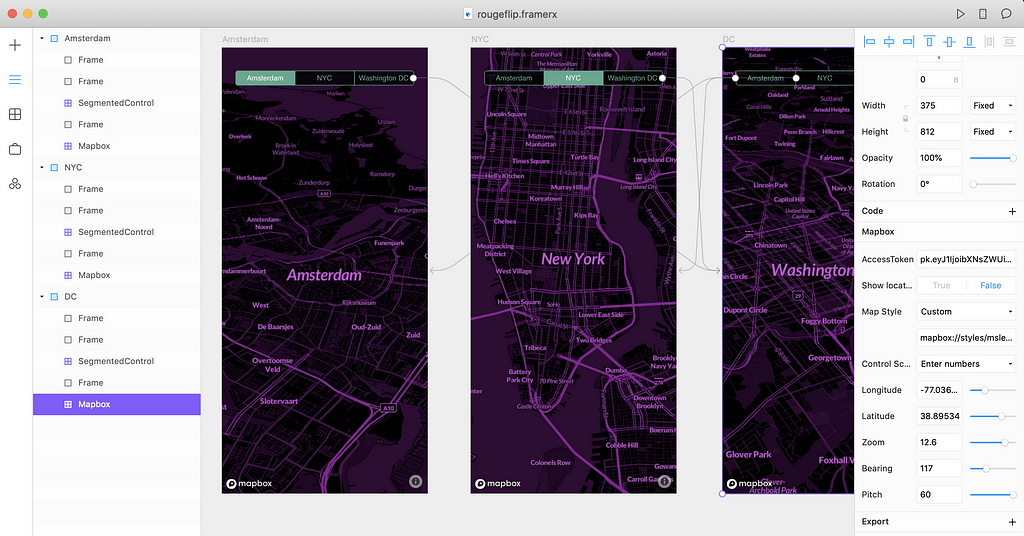
From Framer X to Prototype
Once I had my map style, I dropped my accessToken into Framer to unlock my custom styles. Then I started building my prototype with Mapbox components from the Framer Store.

We’re building more functionality into this component, the next release will include bearing, pitch, and fly.to animation quickly into your prototypes. I set my locations with slight bearing and pitch as they animate to show off my 3D buildings.
I then installed and restyled the Framer example component for the buttons and used their custom link transitions to bounce from frame to frame. My favorite part of this process was sending around the QR code to my coworkers. As long as Framer X is and running, you’re hosting it and can share your prototype with your team. It’s instant gratification and perfect for feedback.


Now it’s your turn
Don’t worry, these components updates and much more are coming soon to the Mapbox offering in Framer X. Can’t wait? Trying playing around with the 3D buildings layer (watch that video!), then pull your accessToken and map style ID into Framer X to start building.
When you’re done, share with me @amyleew on Twitter — I’d love to see you what you build.
Build fast 3D map prototypes with Mapbox + Framer X was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.