Prototype location experiences with no code required
Clik here to view.

By: Amy Lee Walton
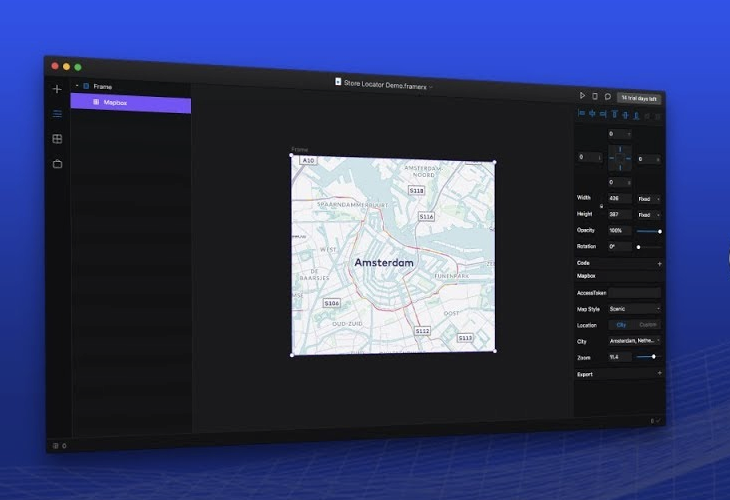
Mapbox is now live in Framer X with the launch of our component in the Framer Store.
Designers and developers have been building amazing prototypes with Framer and Mapbox for some time now. With the new Framer X, featuring React components behind the scenes, we wanted to make sure designers could use Mapbox in that workflow.
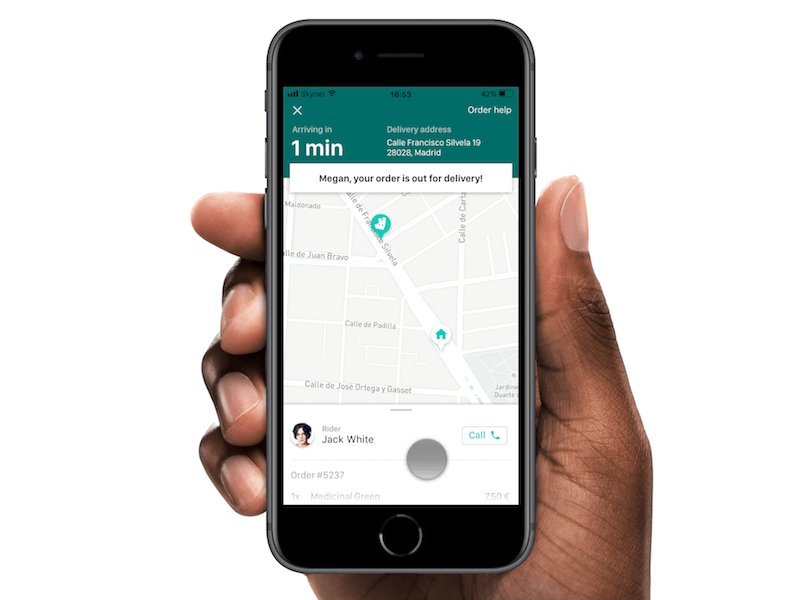
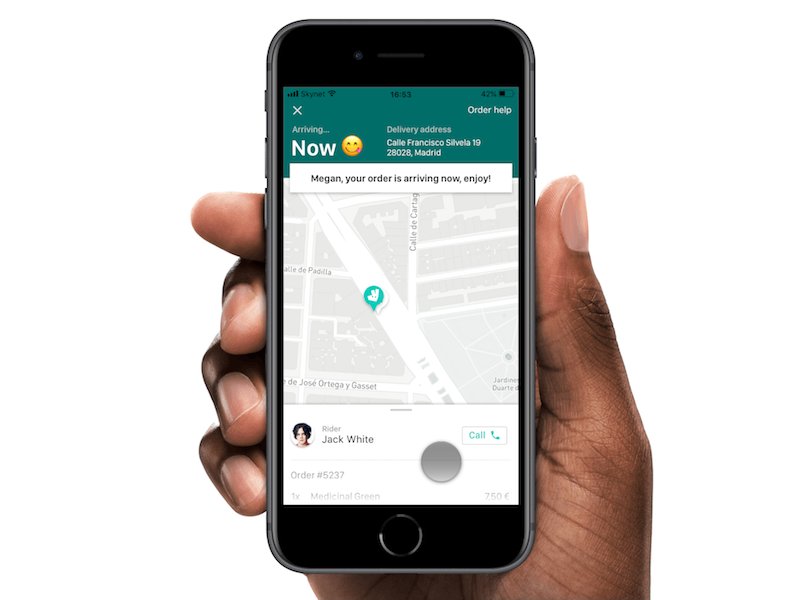
With the Mapbox component for Framer X, designers can drag-and-drop beautiful, interactive maps directly into Framer designs — without code. Our component features sixteen fast, interactive map styles to choose from; from general purpose maps built for navigation, outdoors, data visualization to designer styles from the gallery.
Clik here to view.

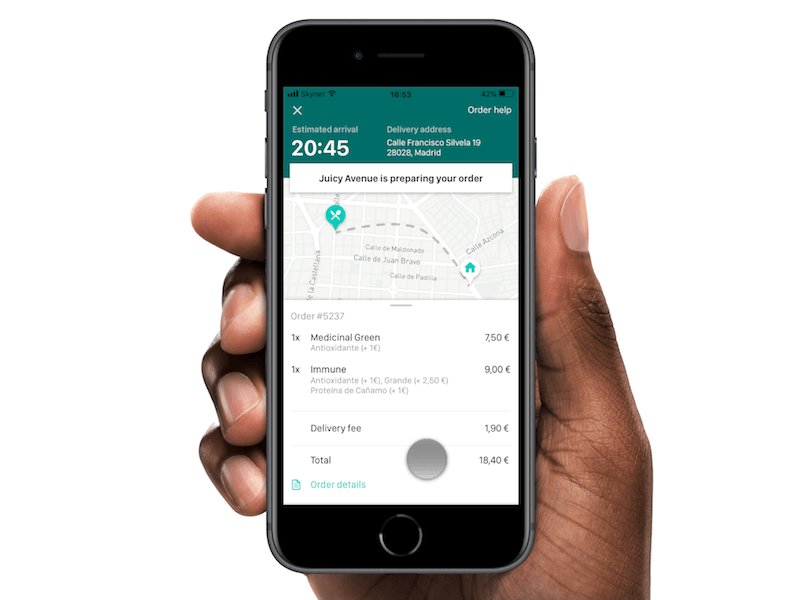
Need to cater the map to the design of your brand or product? In Mapbox Studio, you can design a map based on your brand fonts, colors, icons, and even add custom data. Just drop your access token into Framer to add your custom map style. For a quick customization, drop your logo or branded image into Cartogram and make a custom map in 2 minutes. The possibilities are endless.
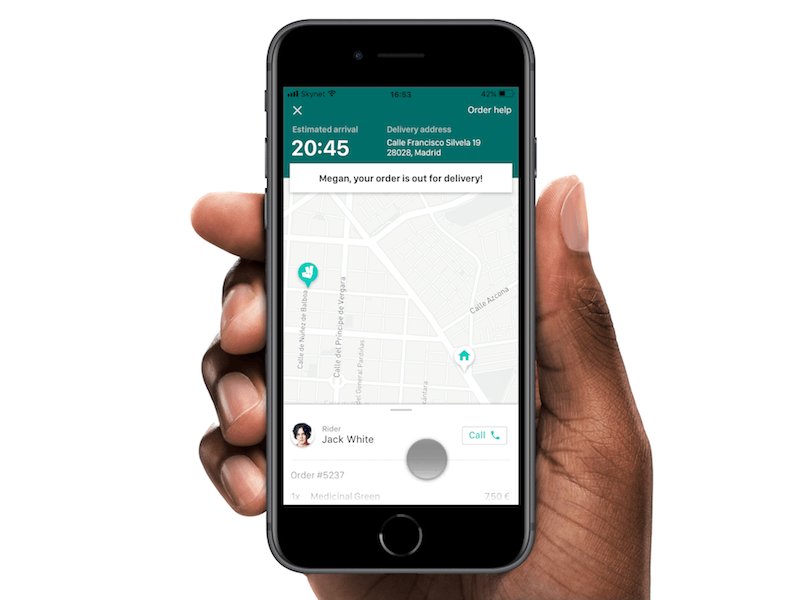
The Mapbox component also ships with 24 major cities for your maps. You can also center your map on any business, street address, neighborhood, or city. Now you’re ready to zoom, pan, and tilt your live map in the Framer Preview and test look, feel, and behavior directly in your prototype.
Clik here to view.

Get started now by adding the Mapbox component in the Framer X store. Want to stay in the loop for updates to the Framer + Mapbox component? Sign-up and get early access to our latest designer map style, Architect, directly into your account.
We can’t wait to see what you build with this new component. If you tweet, mention us @Mapbox and use the hashtag #mapboxfordesigners so we see your designs!
Image may be NSFW.Clik here to view.

Interactive maps in Framer X was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.