By: Lo Bénichou
This post is part three of a guide series on electoral maps and data visualization. Make sure to check out Part one, on using expressions to visualize election results, and Part two, on the Feature State API.
Electoral maps come in all shapes and sizes, depending on the election, the number of candidates, voting initiatives, and more. To ensure accuracy and data integrity, picking the correct colors and styles for a map is critical. In this post, we’ll explore various designs from major publications and share tips on how you can create your own using Mapbox GL JS and Studio.
The classic map
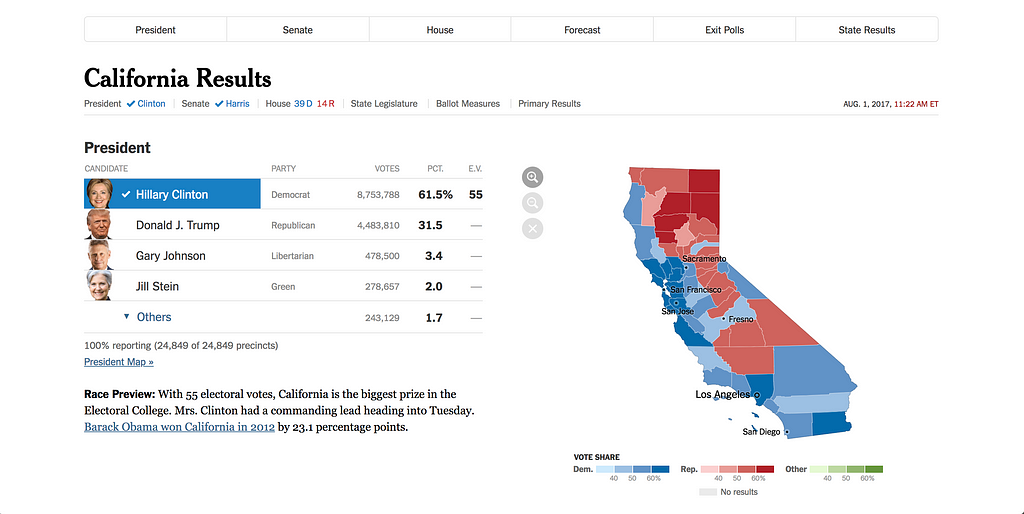
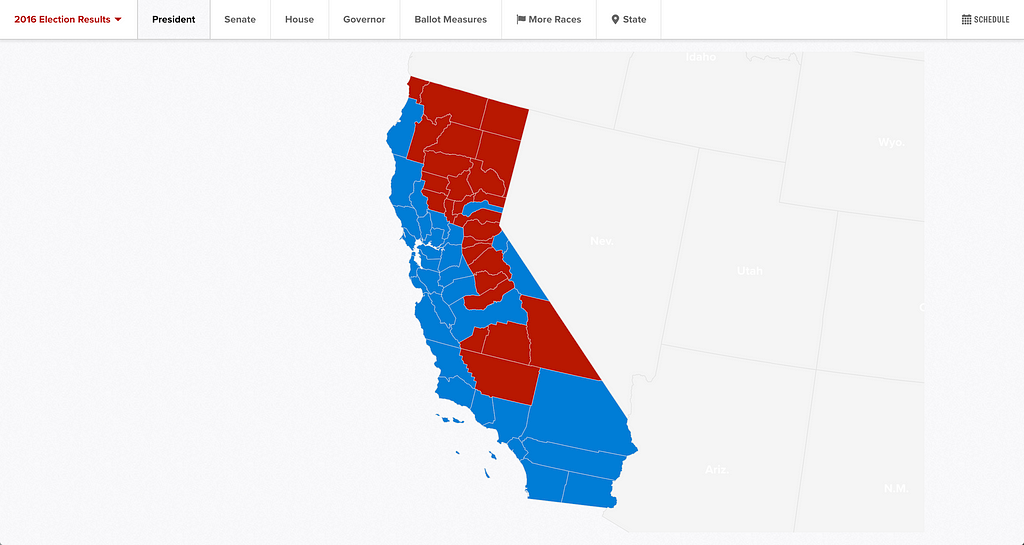
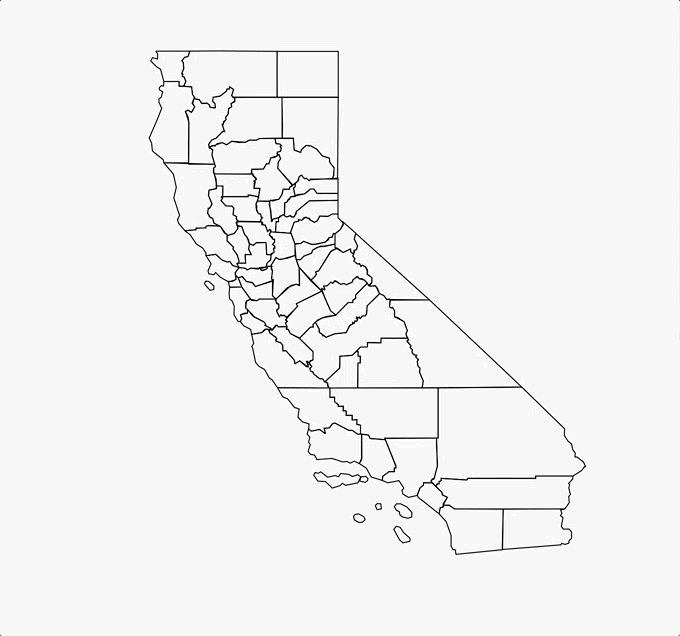
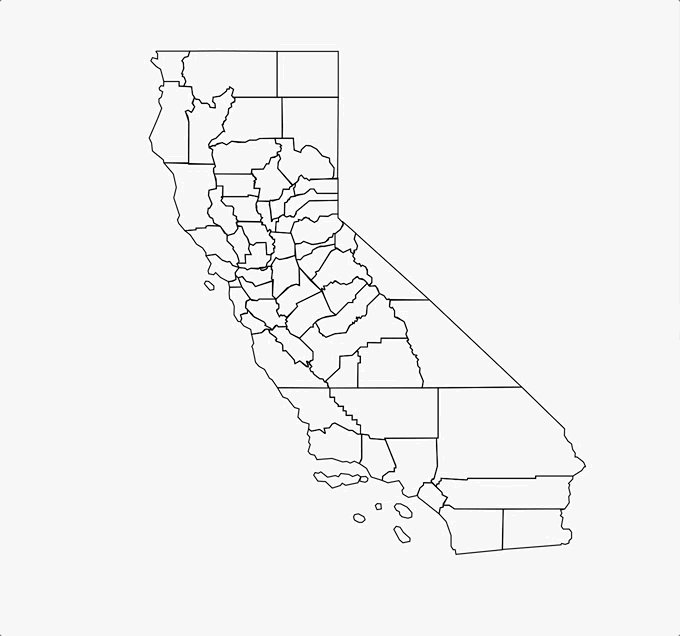
Your typical electoral maps usually focus on one state or one county. Some will only show the boundaries of the concerned region while others will highlight the focus area. Playing with contrast and color enables you to guide the reader with a clearly laid out design. Right from the bat, a reader should know what they’re looking at and what the data signifies.


To recreate these simple styles, upload the state’s boundaries in Studio to lighten the area you wish to focus on and then darken the background layer. You can find state and county boundaries on the U.S Census site.

If you want to create a more minimalist map, add your boundaries to a style in Studio and turn off all the other layers and voila! It’s that simple. You can also create a blank style in Studio and add your GeoJSON on the client-side.

Both maps are choropleths using the classic color binary to match the political parties. However, the New York Times’ version manages to convey more information by using different shades of blue and red. Using data-driven styling in both Studio and Mapbox GL, you can recreate this map by using an interporlate or step expression to match stops with a lighter or darker hue.
Unique maps

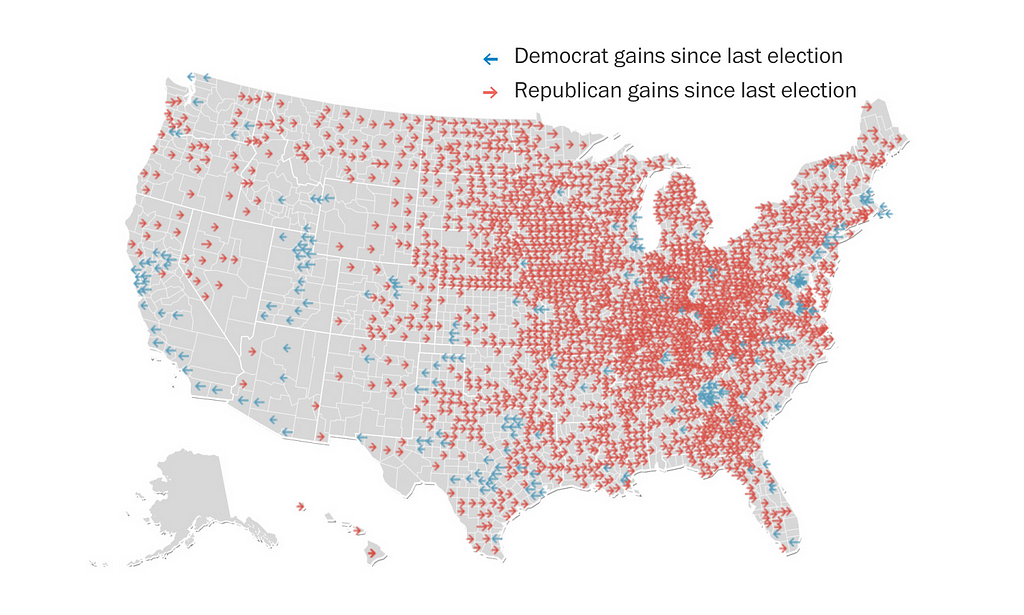
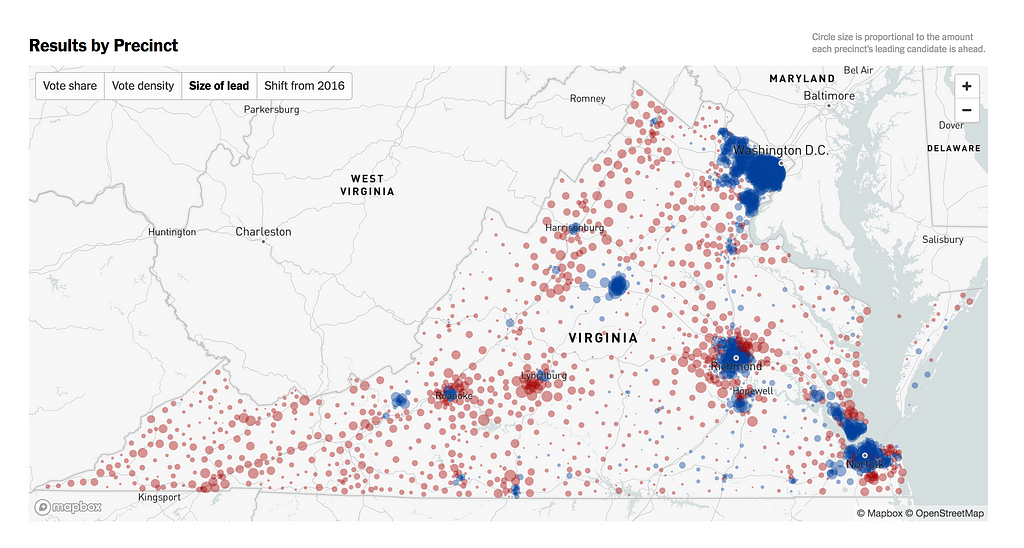
Visualizing election results doesn’t mean you always have to use a choropleth. You may want to explore voting tendencies, compare results from one year to another, or visualize leads rather than vote counts. In these cases, using symbol layers or circle radii makes more sense than using binary fill-colors.

With Studio or Mapbox GL JS, you can use data-driven styling to recreate some of the examples above. For the Washington Post map which shows gains with blue or red arrows, you can use the addImage() function and use a conditional expression to determine which symbol to use. For the New York Times map which shows the size of the lead, you can use a step or extrapolate expression to size the radius of a circle.
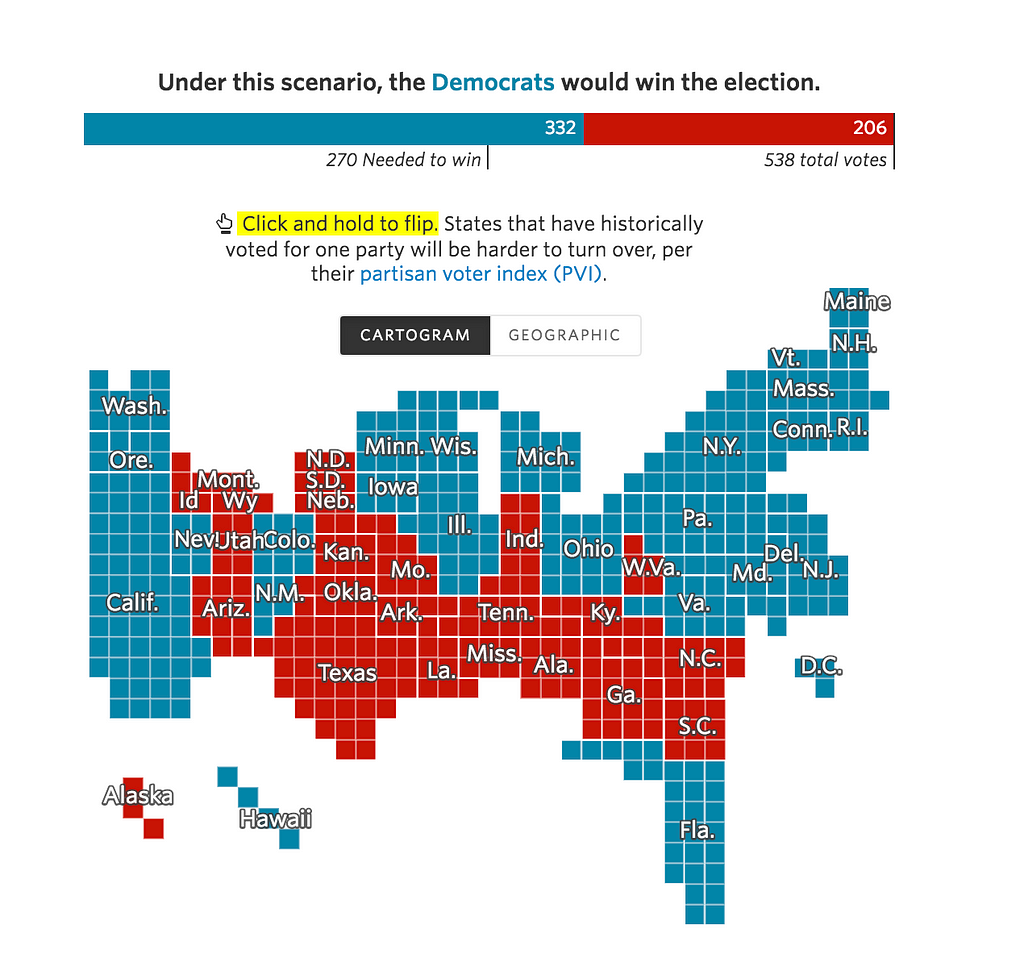
Wait, is that even a map?

Some journalists and data scientists argue that geographically accurate maps can be misleading when it comes to showing electoral results because they tend to favor geographic accuracy over important patterns in electoral data. I tend to agree with Soo Oh, a visual reporter from the Wall Street Journal formerly of Vox. In her article for Vox, she writes, “we have to weigh the trade-offs in what we make to ensure clarity, accuracy, and fairness.” In other words, choosing a mode of visualization is always going to leave some information out. Depending on the data and the story you’re trying to convey, some design will be better suited than others.
So what if you want to make a cartogram? Well, think about it this way. Maps are just arbitrary shapes with coordinates. But these maps do not have to be geographically accurate for you to use Mapbox GL JS.
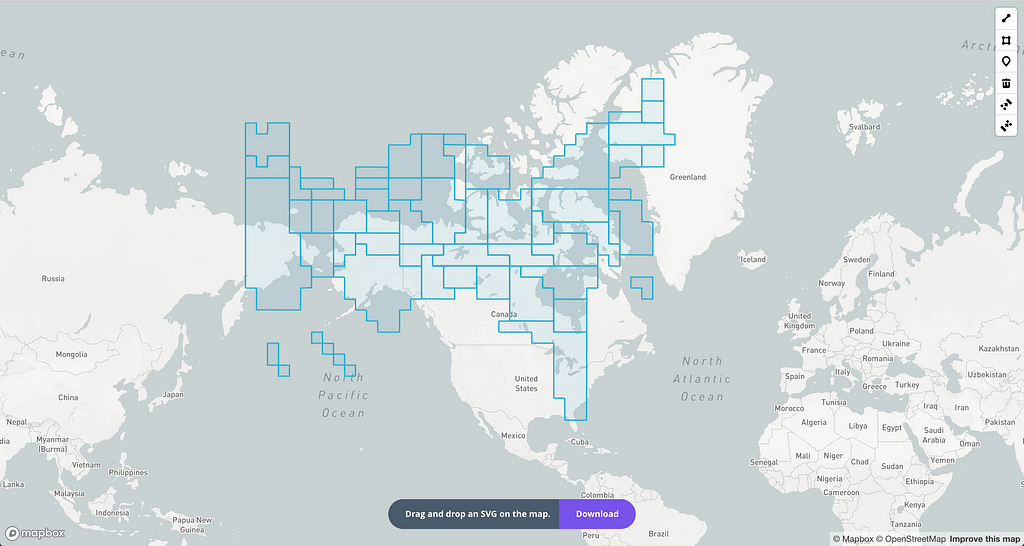
First, you will want to create your SVG and add ids to each of the path. Then, you will convert your SVG into a GeoJSON. This can be very tricky because the polygon winding could get messed up or multi-polygons could be encoded improperly. There are tools out there to help you achieve that like this one, but you can also take a shot at writing your own script.


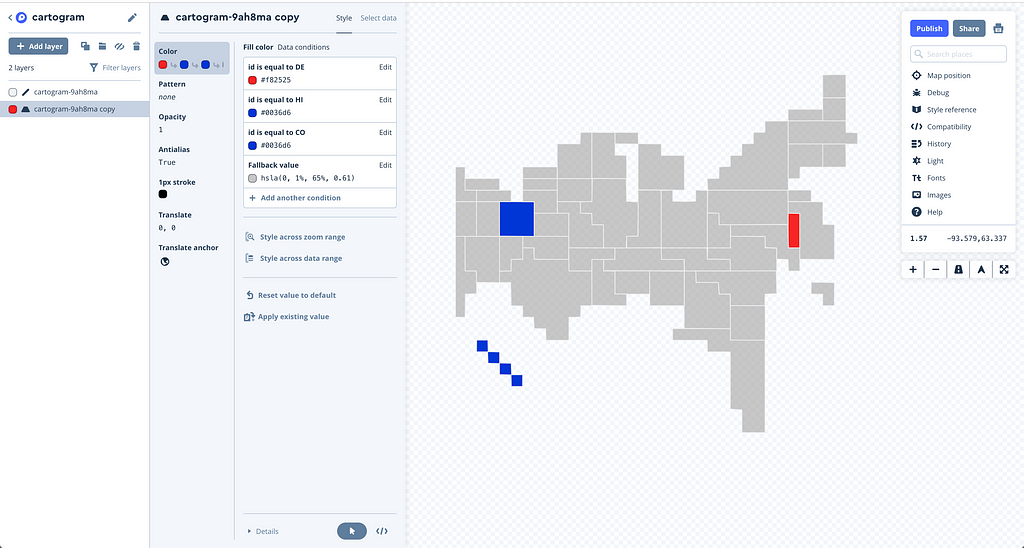
Once you’ve converted your GeoJSON, you can upload it to Studio. If you have external data with matching ids, you can do a data-join at runtime.

This post concludes our series on electoral maps. We took a deep dive into the wild world of expressions. We explored ways to make your maps more performant using feature-state and we wrapped up with design tips to help you pick the right design for your story. Keep an eye on our blog for upcoming guides and in the meantime, happy mapping!
Are there maps you would like to recreate using Mapbox? You can email me at lo@mapbox.com or tweet Lo Bénichou for support. 😉
Designing Electoral Maps: Exploring Mapbox GL JS was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.