A new set of examples to help you get started with Studio

By: Colleen McGinnis
When I first got started I thought I would need a bunch of programming knowledge, but that wasn’t the case. I used the Mapbox GL javascript library and you can get started right off the webpage. Following the ‘Get Started’ link from the Mapbox home page gets you all the code you need to make a basic web map right away. They also provide a bunch of easy to follow examples and detailed API documentation, to get your map doing really cool stuff in very little time.
— Jesse Wegner, Exploring With Mapbox
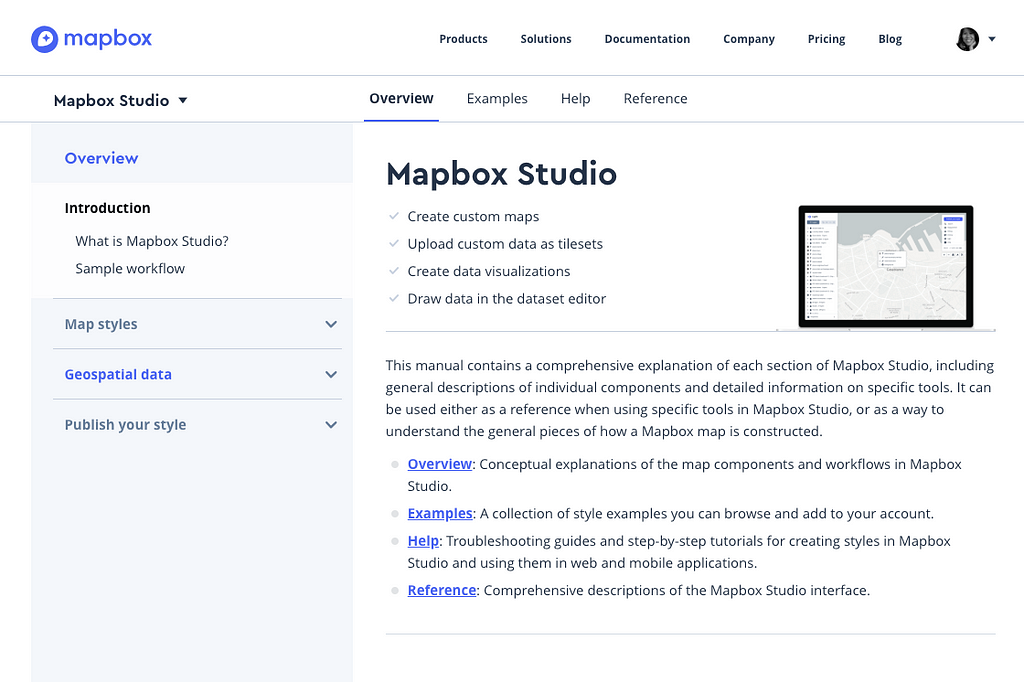
We’ve heard consistently from our community that documentation, examples, and tutorials are helpful in understanding how to get our maps into your app, and we agree. So we’re releasing our revamped Studio Manual — it walks you through each section of Studio, our map design tool, and explains the workflows you need to build a custom map for your project.

We also added a new examples section with seven ways to use Studio. As you’re learning, you can now add each example to your account to allow you to see the techniques we’re talking about in action. Our favorite ones include:
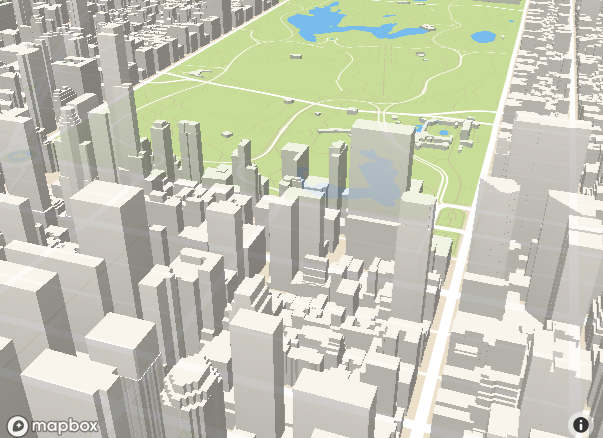
Add 3D buildings to your map


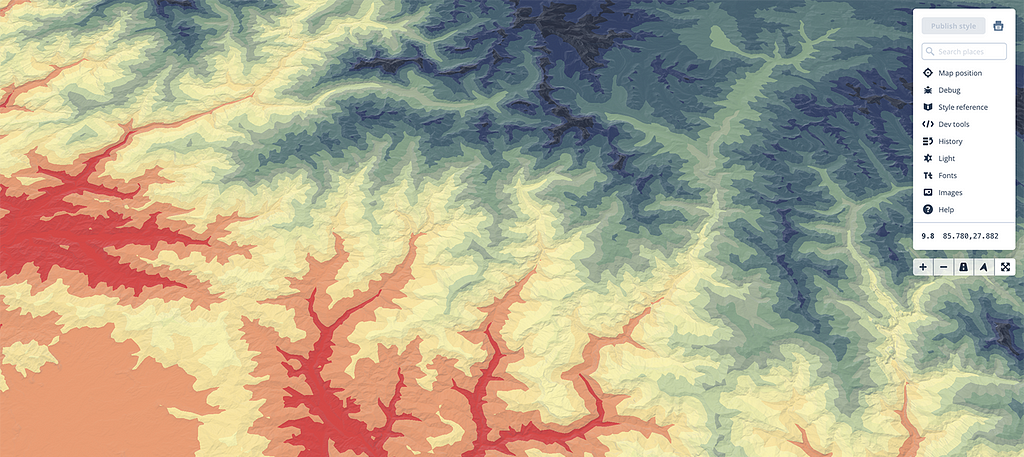
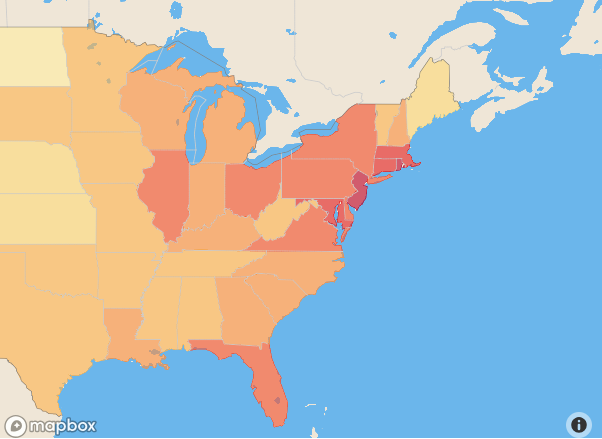
Create a choropleth map


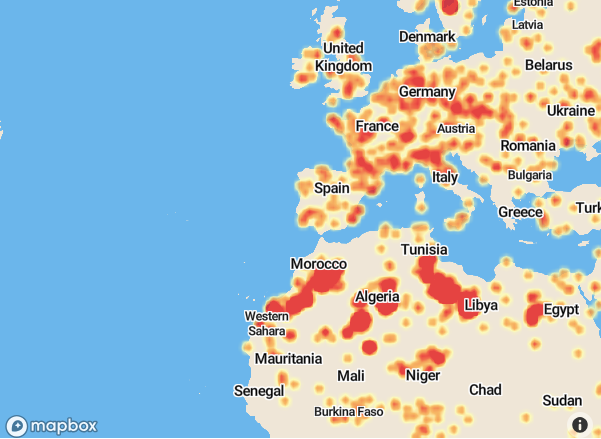
Style a heatmap layer


Dig into more examples at mapbox.com/studio-manual/overview/. And we’re always looking to add more, so if you have any suggestions, please tweet your suggestions @Mapbox using #mapboxstudiomanual.
Our Studio manual gets a makeover was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.