By: Tristen Brown
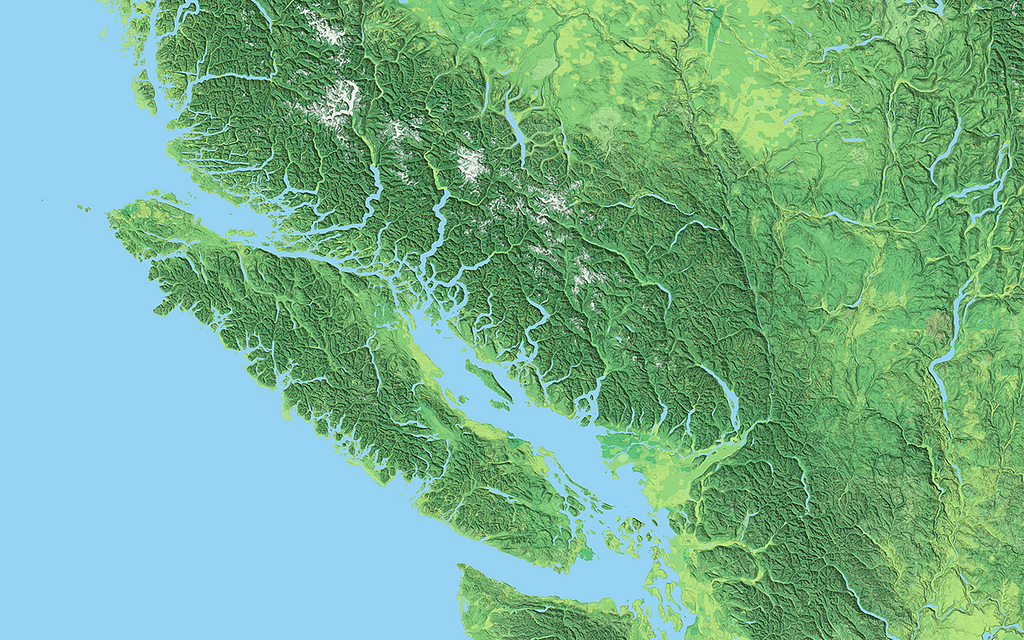
It’s now possible to create beautiful shaded relief maps within Mapbox Studio. The image below— a humble ode to Eduard Imhof — uses the new hillshade layer type. Try it out now in the style editor.

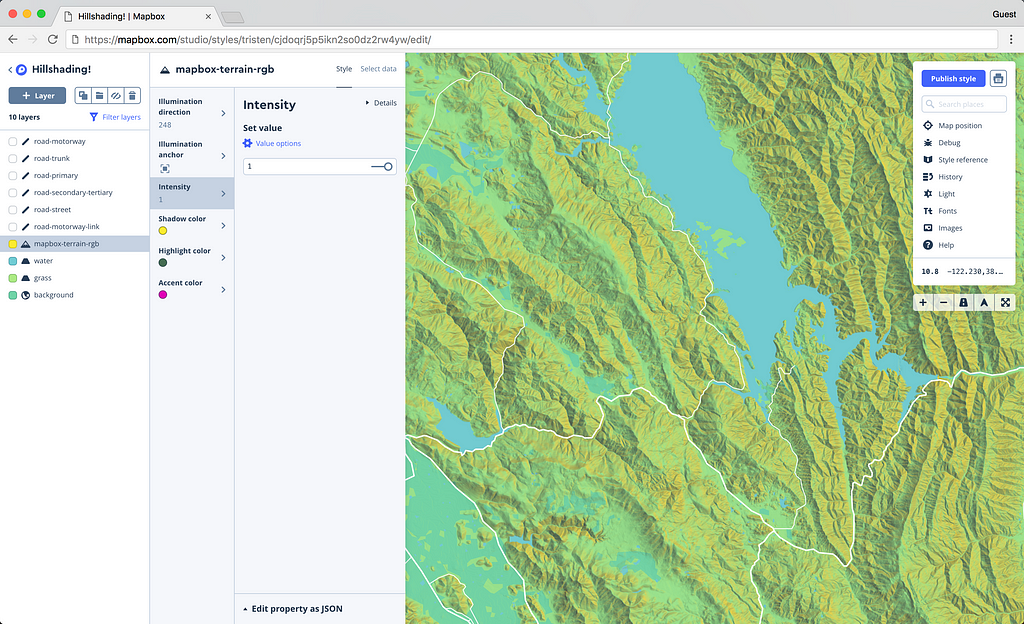
Under the available sources when you create a new layer, there’s a new raster-dem source: Mapbox Terrain RGB. When selected, it uses the hillshade layer type and provides a number of properties that you can use to style it.
Because we use a raster-dem source to calculate the slope and shadow pixel-by-pixel on the user’s computer, the resulting hillshading is much more detailed than the shading that’s possible with a vector-terrain tileset. It’s the difference between styling individual pixels vs. broader, less detailed polygons. You can read more about client-side hillshading here. It’s not yet supported on mobile, but that’s coming soon!



Try dynamic hillshading now in Studio. The studio manual will help you get started. Tweet @Mapbox with the styles you come up with.
New in Studio: Dynamic hillshading was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.