By: Nick Italiano
We’re officially supporting React Native Mapbox GL. Our mobile team has started a rewrite of our current experimental React Native library and released an alpha 🙌
Using the React Native framework, developers can build cross-platform mobile applications in half the time. Our React Native library will make it as efficient as possible to access our APIs and open source libraries, so you can focus on shipping features.
Reusable components are the strongest aspect of React, which is why we’ve created expressive and easy to use components for powerful features like runtime styling and data driven styling. With this in mind, you can render a custom styled map centered on San Francisco in just 25 lines of code.
First look runtime styling in React Native
Runtime styling is the first major feature with added support in this alpha release. Here is a preview of a couple examples you can find in our sample application.
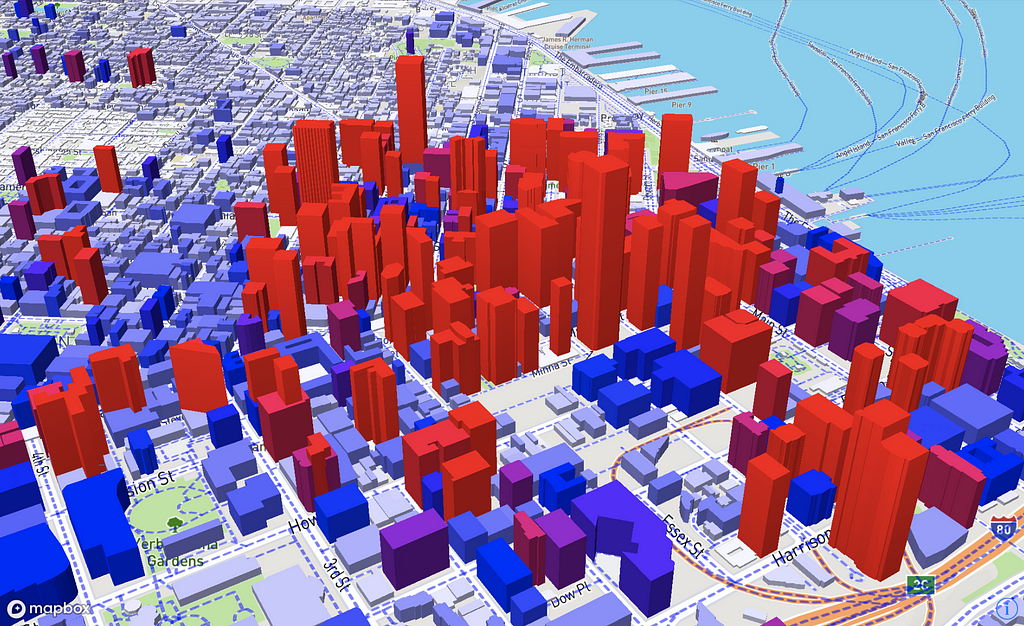
3D buildings

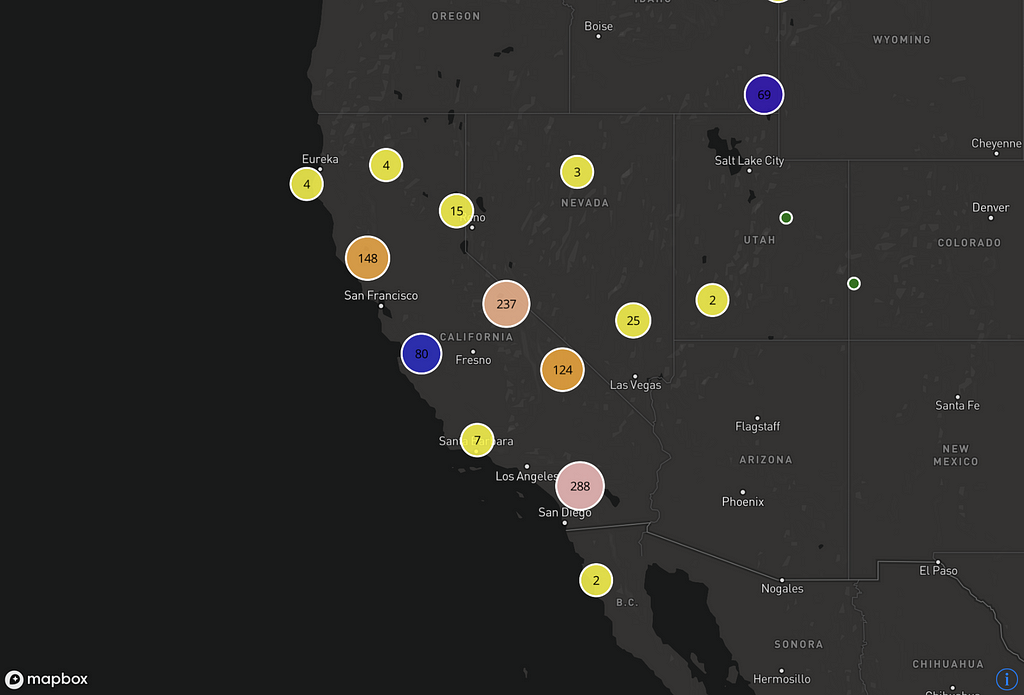
Marker clustering

What’s next
We plan on bringing our React Native SDK to feature parity with our Android/iOS SDKs and want to be active in the community:
- We have a Gitter channel where you can post any questions regarding the SDK.
- If you would like to contribute to the SDK, please head over to our Github repository.
You can find the alpha here, stay tuned for more React Native updates and our upcoming beta release.
Our React Native GL library is in alpha was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.