Meet North Star, our latest designer style, ready to be used in your app or customized in Studio.

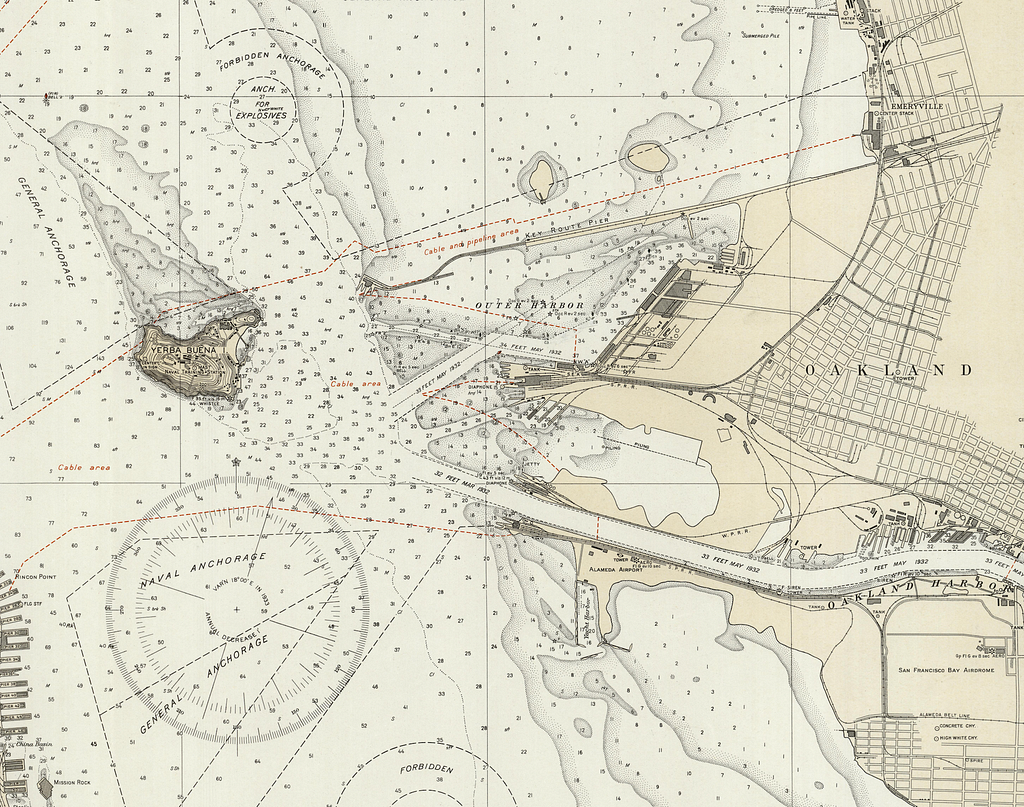
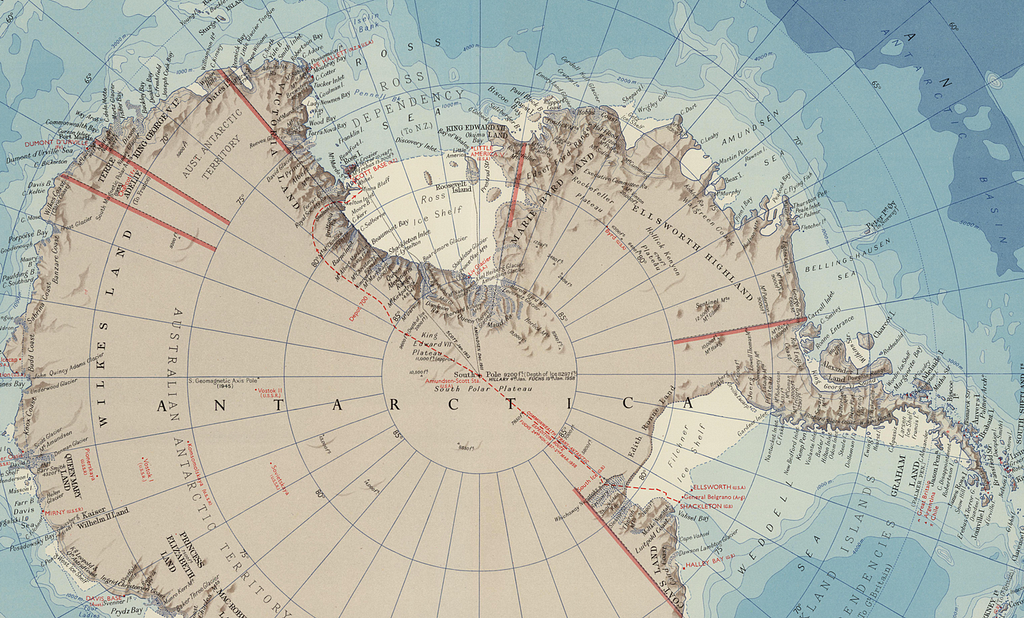
North Star was inspired by older, nautical themed maps, such as the US Coast & Geodetic Survey map style, and this Times’ Atlas Antarctica map, which have a minimal color palette and are great for presenting data on. I focused on adding bathymetry data to show water depth, highlighting port cities and towns, custom ocean ridge and trench labels, a subtle but legible road network, and some custom hatching for parks and buildings at higher zoom levels.


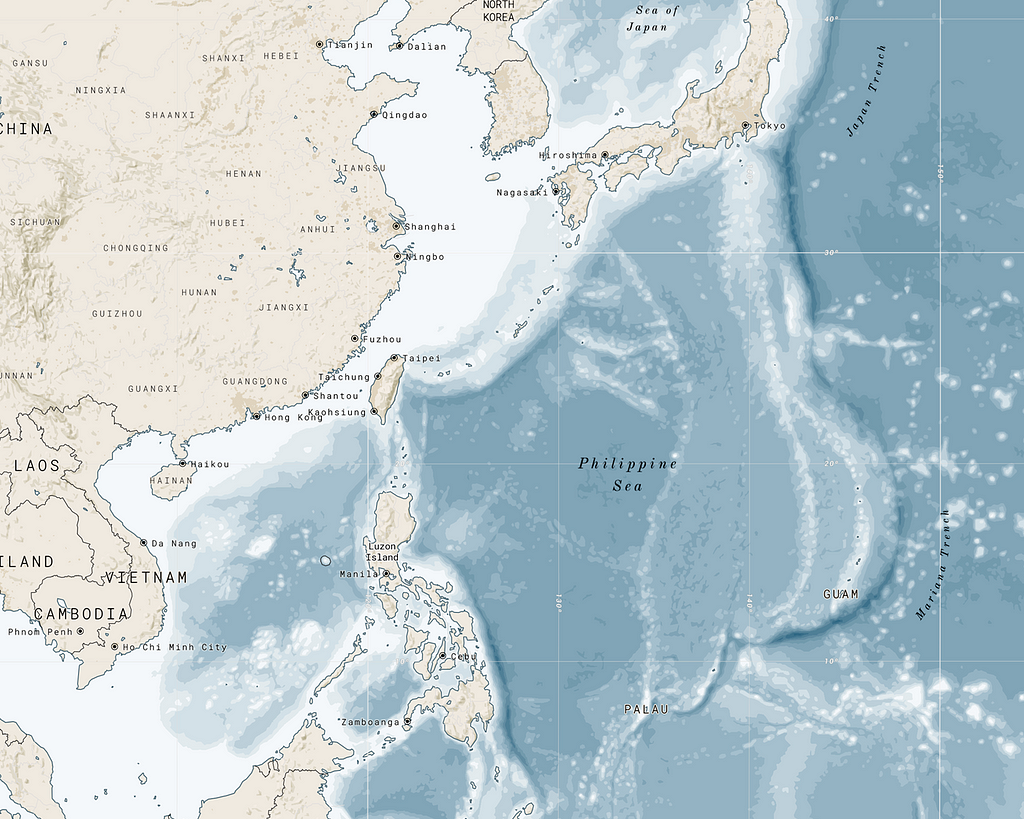
Bathymetry & port data
I used 1:10m bathymetry data from Natural Earth, by simply downloading the data, uploading to Mapbox Studio and creating a custom vector tile-set. I also used the ports data to highlight important built-up areas along coastlines. After noticing that town labels project outward into bodies of water in older maps, AJ helped to add some custom direction data for each port point, calculating its angle to the nearest coastline, so we could roughly produce this effect.

Road network
I wanted the road network to read at three different scales: at lower zoom levels roads are minimal, at mid-zooms roads are more defined, and at higher zooms the roads are represented with casings only, similar to the USCGS map above.
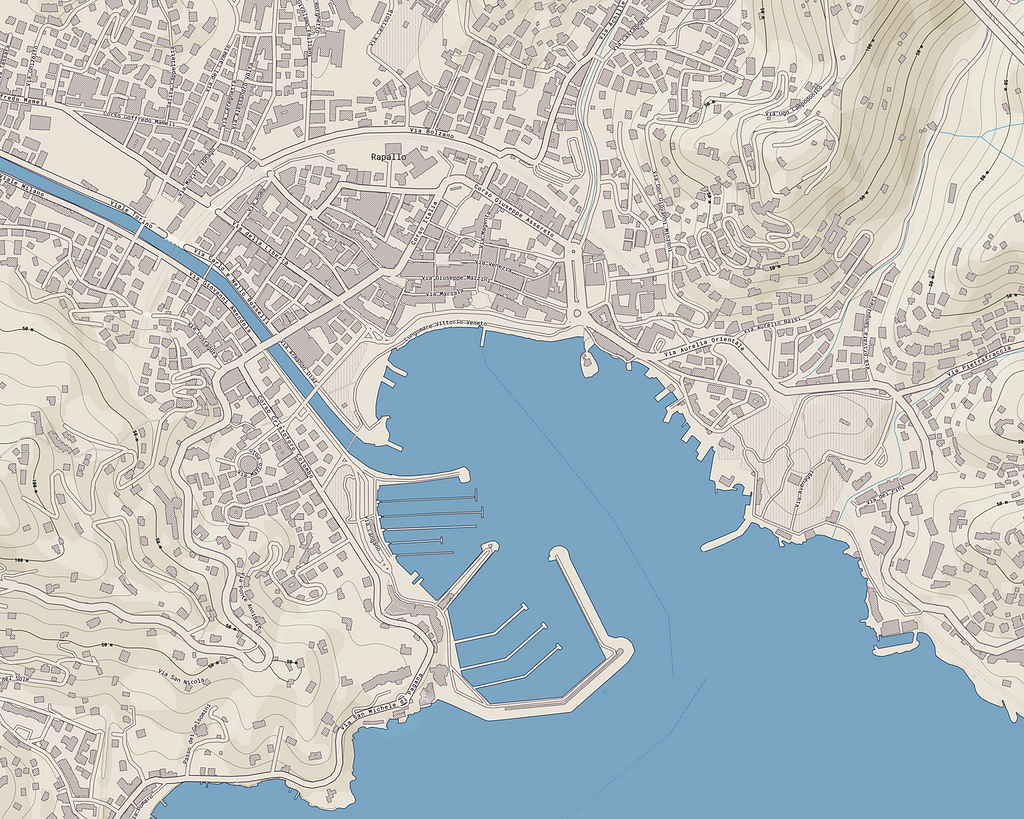
Port scale
At higher zooms, I wanted to maintain the maps’ focused and minimal style, but add a few details. A simple 45º hatching pattern for buildings and contemporary stipple pattern for park polygons help define built-up areas.

Customization
Try it out yourself! With a few color changes, North Star can adapt to your stylistic needs. Its minimal palette was designed with custom data in mind: from sounding points to your next nautical escapade.

Designing North Star was originally published in Points of Interest on Medium, where people are continuing the conversation by highlighting and responding to this story.